1.什么是jQuery
jQuery是一个开源的函数库,高度封装了DOM操作、事件、动画、AJAX、工具函数等功能,而且每一个API的底层实现都实现了不同浏览器之间的兼容性,让你专心编写逻辑代码,而不要浪费时间在处理兼容性的问题上。总而言之,jQuery的目标就是让开发者写得更少,做得更多!
2.jQuery选择器
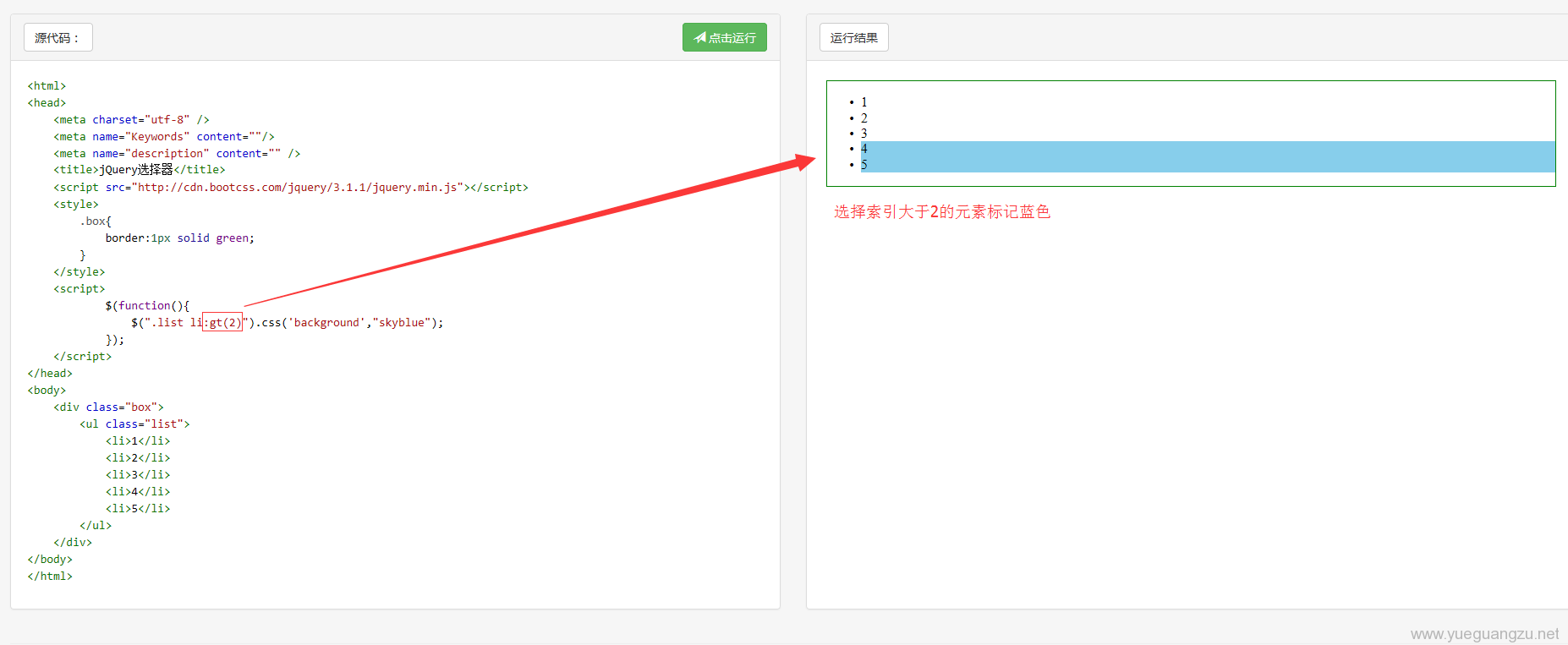
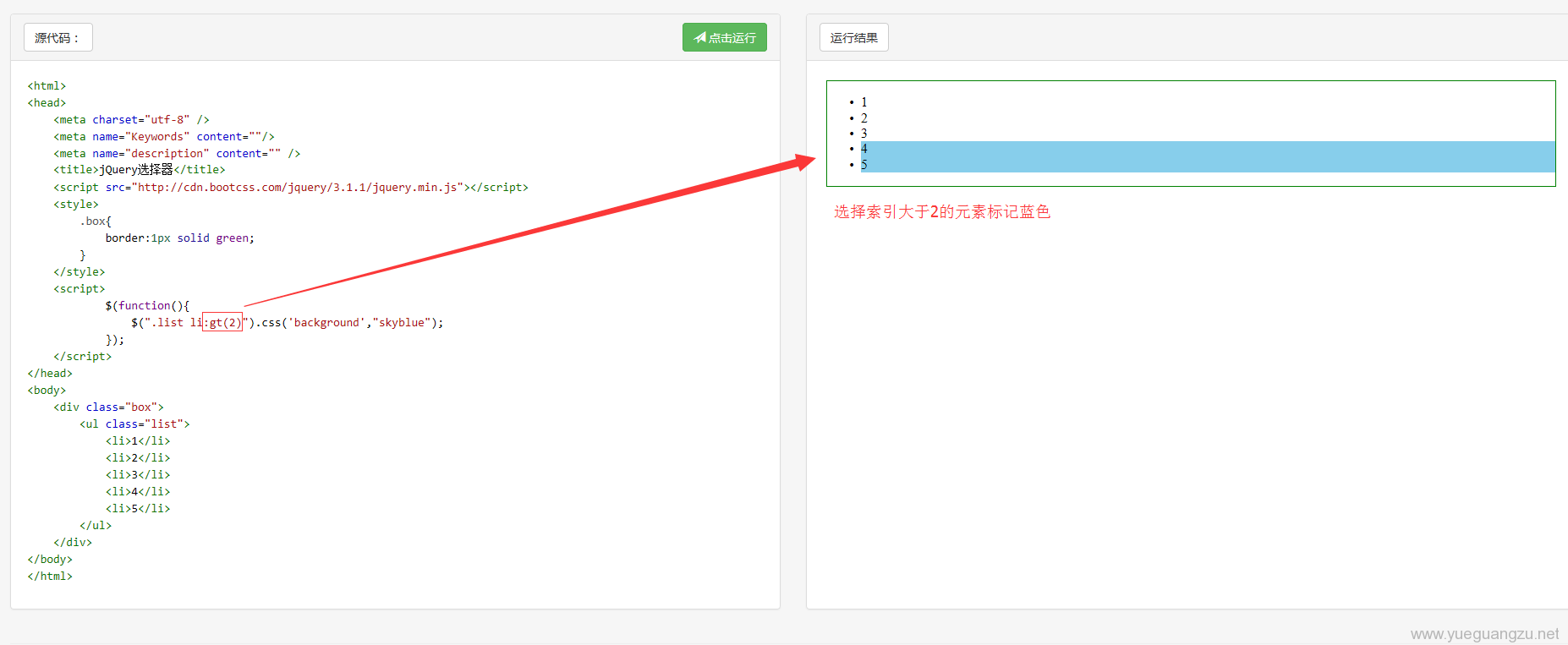
例子:
<html>
<head>
<meta charset="utf-8" />
<meta name="Keywords" content=""/>
<meta name="description" content="" />
<title>jQuery选择器</title>
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
<style>
.box{
border:1px solid green;
}
</style>
<script>
$(function(){
$(".list li:gt(2)").css('background',"skyblue"); #:gt(2)表示选择索引值>2的元素
});
</script>
</head>
<body>
<div class="box">
<ul class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>

3.jQuery事件
jquery封装了js中的所有事件,并且针对不同的浏览器做了一些兼容性处理。使用方式是:
$("p").click(function(){
});
常用事件
-
click 事件:点击事件。
-
onload和document.ready 事件:前者是js的DOM中标准的方法,后者是jquery自己创建的一个方法,ready方法是所有文档元素一旦准备好了,就执行回调,而onload方法是页面中所有的元素都加载完毕了才会执行。
-
mouseenter 事件:鼠标移动到某个元素上面的事件。
-
mouseleave 事件:鼠标移出某个元素的事件。
-
hover 事件:鼠标移动到某个元素和鼠标移出到某个元素的事件。相当于mouseenter和mouseleave两个事件的集合。
实例:
-
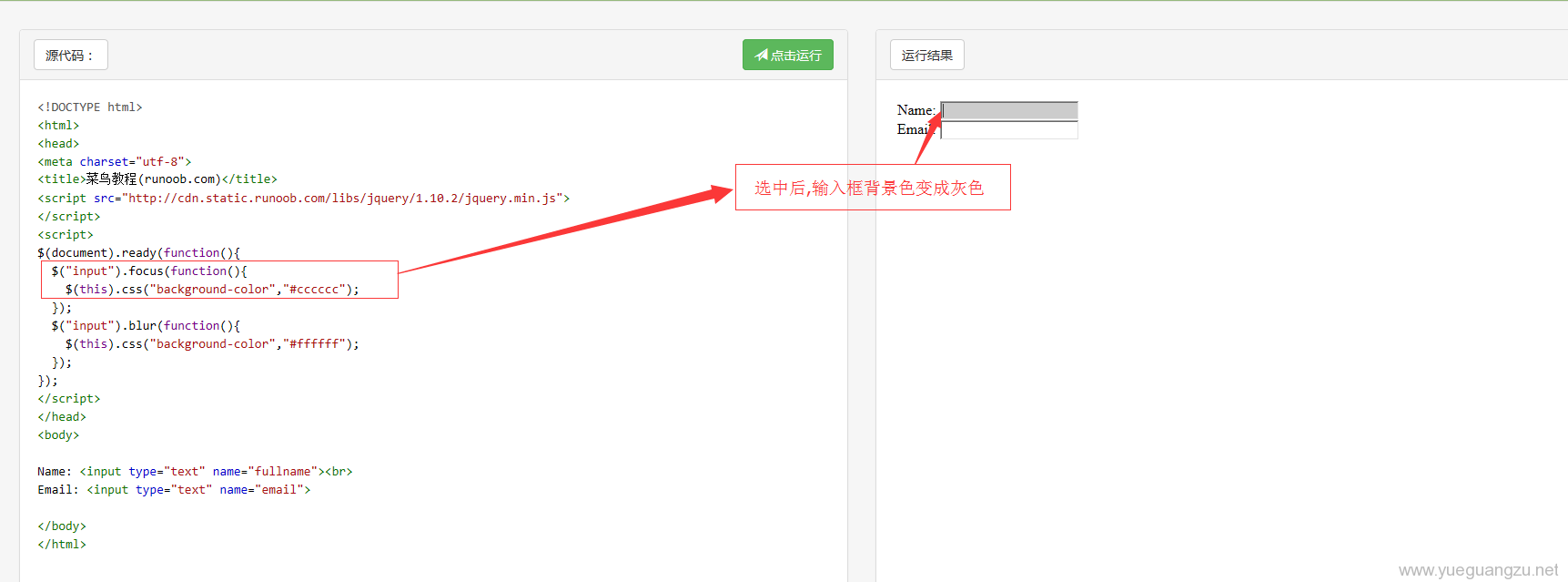
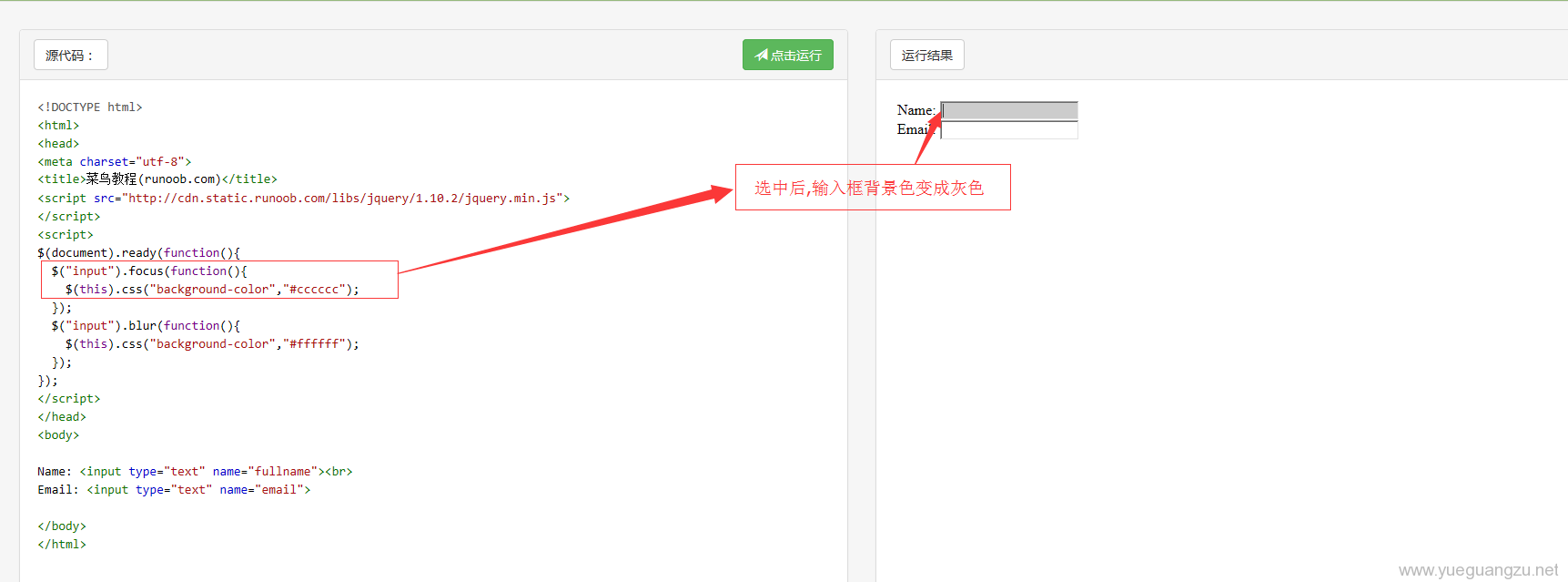
聚焦:当鼠标进入输入框时,背景显示为灰色.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").focus(function(){ #输入框如果被选中
$(this).css("background-color","#cccccc"); #当前输入框的样式修改背景颜色为灰色!
});
$("input").blur(function(){
$(this).css("background-color","#ffffff");
});
});
</script>
</head>
<body>
Name: <input type="text" name="fullname"><br>
Email: <input type="text" name="email">
</body>
</html>

4.jQuery效果
jquery封装了一套动画效果方法,这些方法在js中是不存在的,jquery是通过修改一系列属性和CSS样式并添加过渡事件来达到这种目的的。
-
hide(duration,callback)方法:隐藏某个元素,只是把display属性修改为none,可以提供了一个过渡事件。duration默认的时间是400毫秒.
-
show(duration,callback)方法:显示某个元素,可以提供一个动画。
-
toggle(duration,callback)方法:如果一个元素已经显示了,那么将他隐藏,如果一个元素已经隐藏了,将他显示。
-
fadeIn(speed,callback):有动画效果的显示一个元素,speed用于指示一个元素持续的时间,callback用于表示执行完这个动画后执行的方法。
-
fadeOut(speed,callback):把一个元素隐藏,隐藏后从DOM中删除这个元素。
-
fadeTo(speed,opacity,callback):把一个元素的透明度修改到opacity这个值指的数值。
-
animate({params},speed,callback):所有动画的最基础的方法。params是一个字典,用于修改要动画的CSS样式,speed表示这个动画持续的时间,callback表示这个动画执行结束后的回调。
例子
-
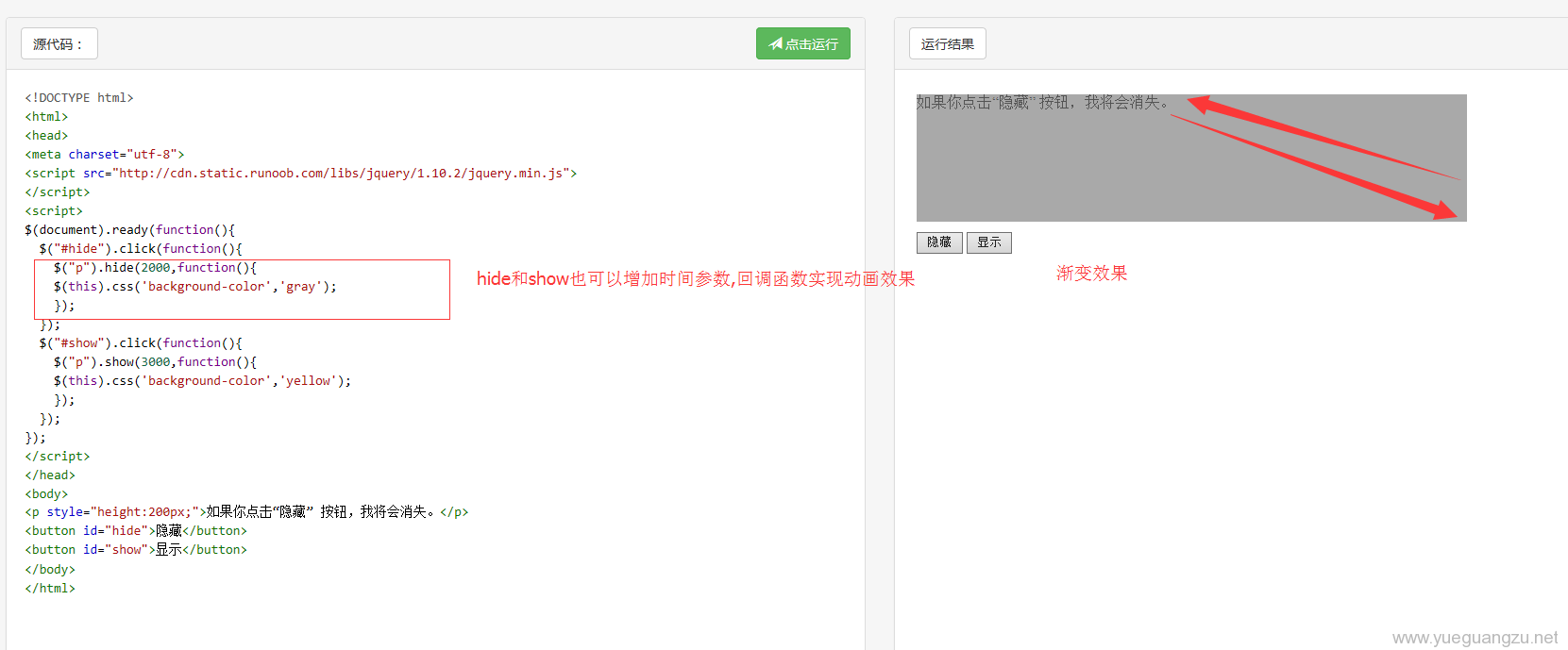
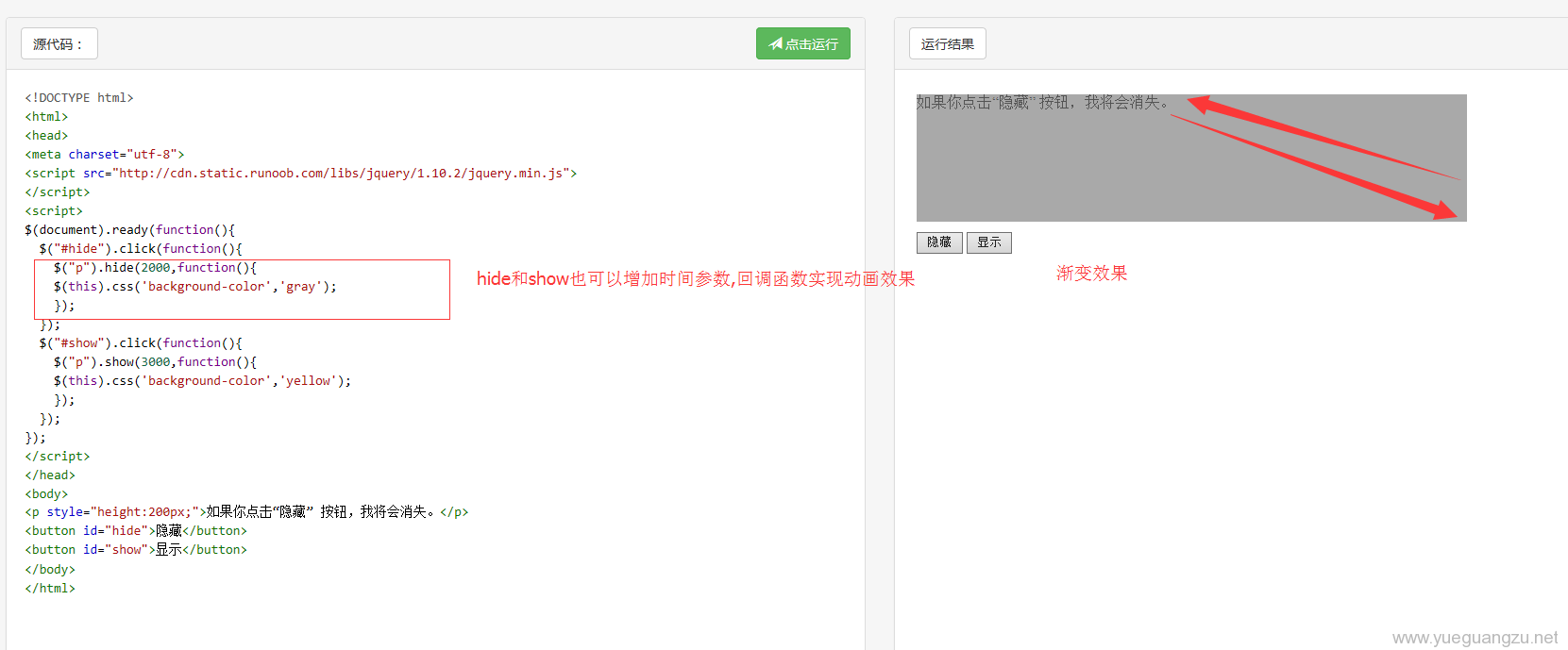
通过增加hide参数,实现动画效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#hide").click(function(){
$("p").hide(2000,function(){
$(this).css('background-color','gray');
});
});
$("#show").click(function(){
$("p").show(3000,function(){
$(this).css('background-color','yellow');
});
});
});
</script>
</head>
<body>
<p style="height:200px;">如果你点击“隐藏” 按钮,我将会消失。</p>
<button id="hide">隐藏</button>
<button id="show">显示</button>
</body>
</html>

5.jQueryDOM操作
DOM的全称是Document Object Model(文档对象模型)。是jquery最核心的功能,包括对标签元素的增删改查等
-
获取和设置内容:text()用于获取和设置元素中的文本内容,html()用户获取和设置元素中的所有子元素及其文本内容,val()用于获取和设置元素的value值。attr()用户获取和设置标签元素的属性。
-
添加元素:append()在某个元素后面添加子元素。prepend()在某个元素最前面添加子元素。after在某个元素后面添加一个兄弟元素。before在某个元素前面添加一个兄弟元素。
-
删除元素:remove()方法将选中的元素进行删除,可以增加一个过滤条件进行过滤。empty()方法将选中的所有子元素都清空。
-
操作CSS:addClass()方法可以向被选中的元素添加一个或多个类,removeClass方法可以向被选中的元素删除一个或多个类,css()方法可以设置或返回css属性。
-
尺寸:
-
width()/height() :返回盒子的真实宽度和高度。
-
innerWidth() /innerHeight() :返回盒子的真实宽度+padding的宽度,高度同理。
-
outerWidth()/outerHeight() :返回盒子的真实宽度+padding的宽度+边框的宽度,高度同理。
-
outerWidth(true)/outerHeight(true) :返回盒子的真实宽度+padding的宽度+边框的宽度+外边距的宽度,高度同理。
例子:
-
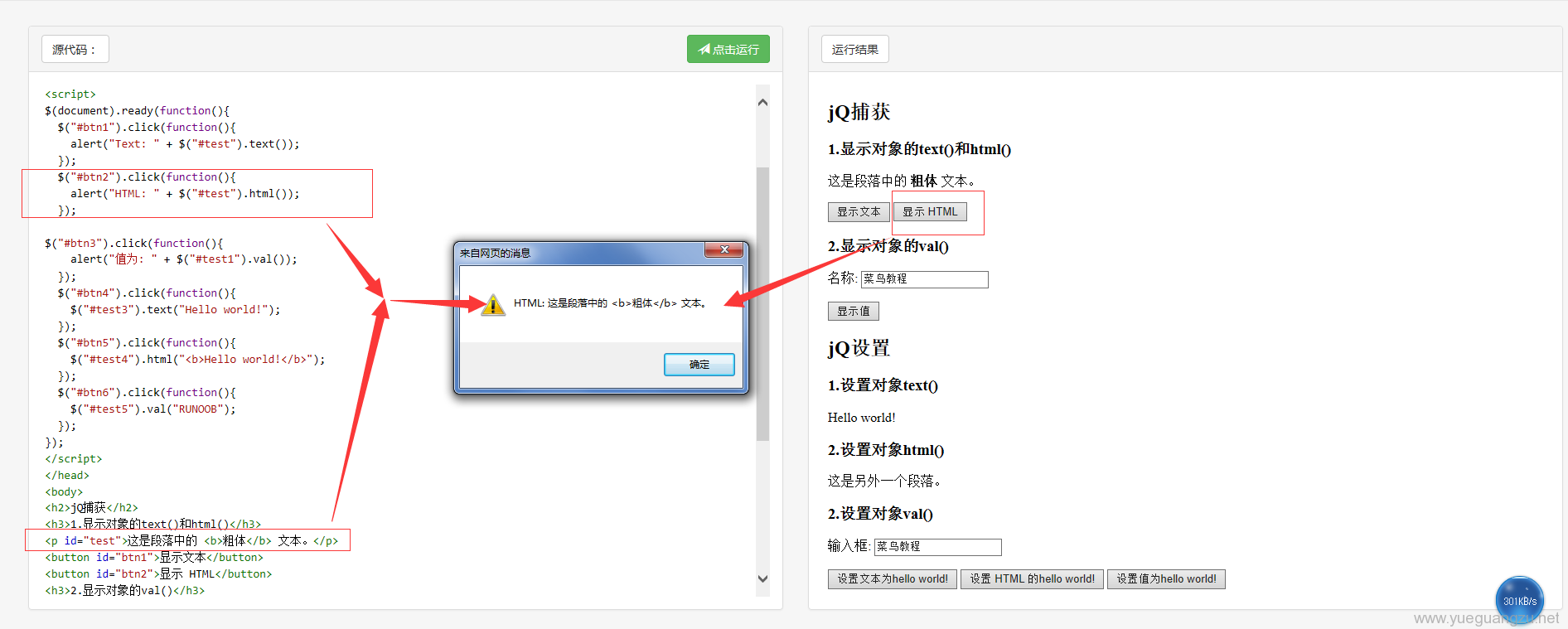
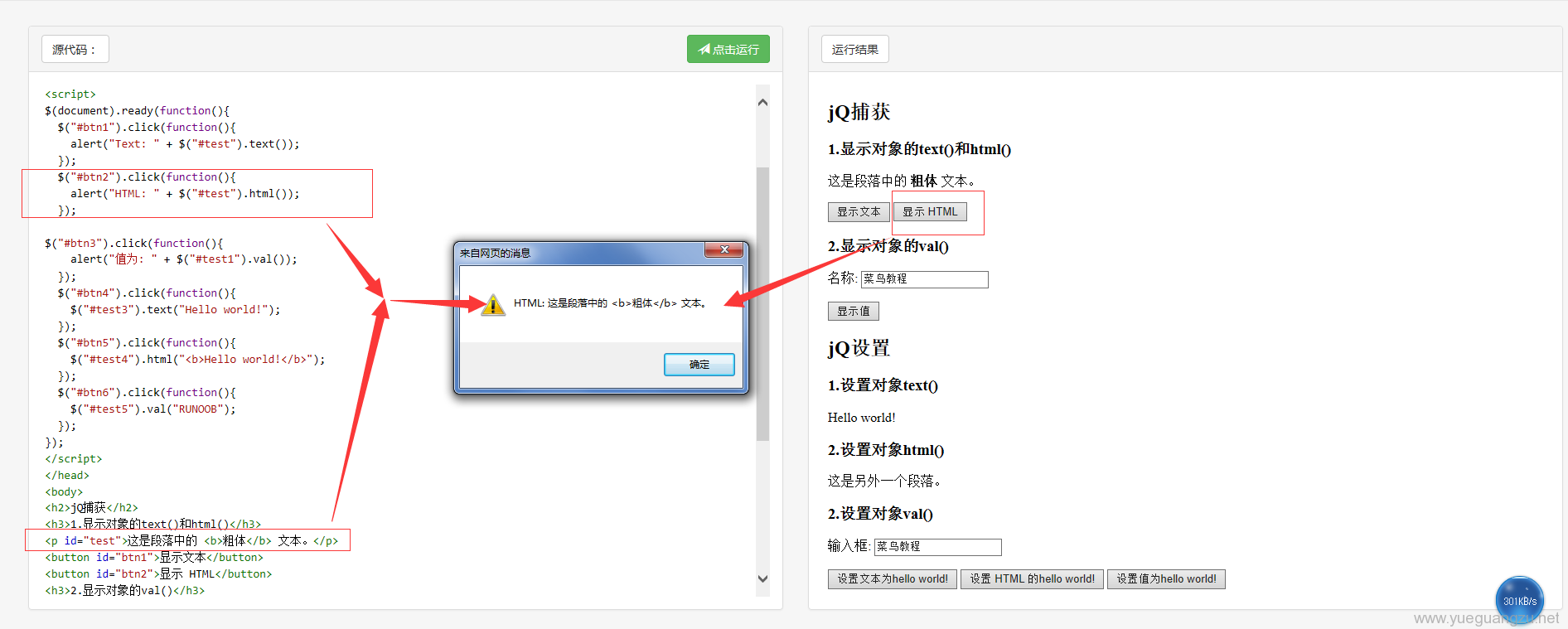
显示标签的内容,设置标签的内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
alert("Text: " + $("#test").text());
});
$("#btn2").click(function(){
alert("HTML: " + $("#test").html());
});
$("#btn3").click(function(){
alert("值为: " + $("#test1").val());
});
$("#btn4").click(function(){
$("#test3").text("Hello world!");
});
$("#btn5").click(function(){
$("#test4").html("<b>Hello world!</b>");
});
$("#btn6").click(function(){
$("#test5").val("RUNOOB");
});
});
</script>
</head>
<body>
<h2>jQ捕获</h2>
<h3>1.显示对象的text()和html()</h3>
<p id="test">这是段落中的 <b>粗体</b> 文本。</p>
<button id="btn1">显示文本</button>
<button id="btn2">显示 HTML</button>
<h3>2.显示对象的val()</h3>
<p>名称: <input type="text" id="test1" value="菜鸟教程"></p>
<button id="btn3">显示值</button>
<h2>jQ设置</h2>
<h3>1.设置对象text()</h3>
<p id="test3">这是一个段落。</p>
<h3>2.设置对象html()</h3>
<p id="test4">这是另外一个段落。</p>
<h3>2.设置对象val()</h3>
<p>输入框: <input type="text" id="test5" value="菜鸟教程"></p>
<button id="btn4">设置文本为hello world!</button>
<button id="btn5">设置 HTML 的hello world!</button>
<button id="btn6">设置值为hello world!</button>
</body>
</html>

-
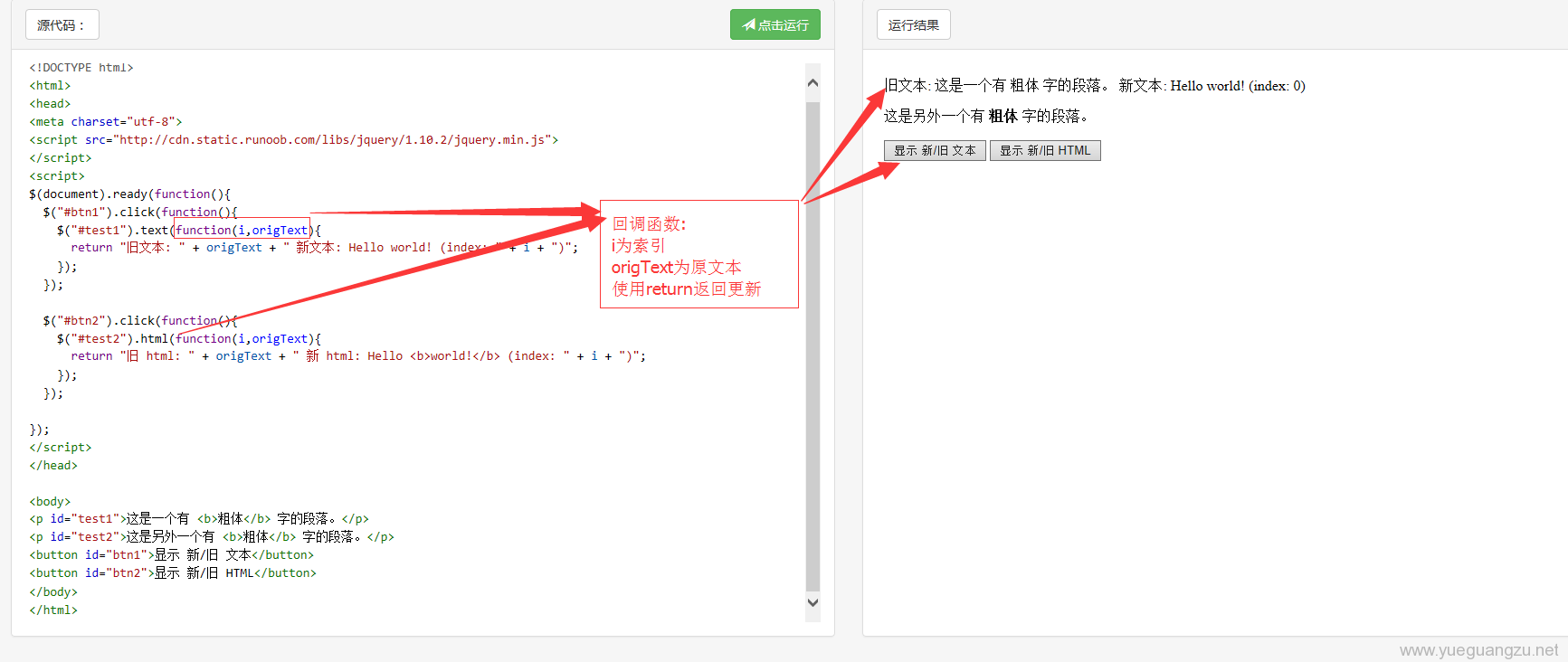
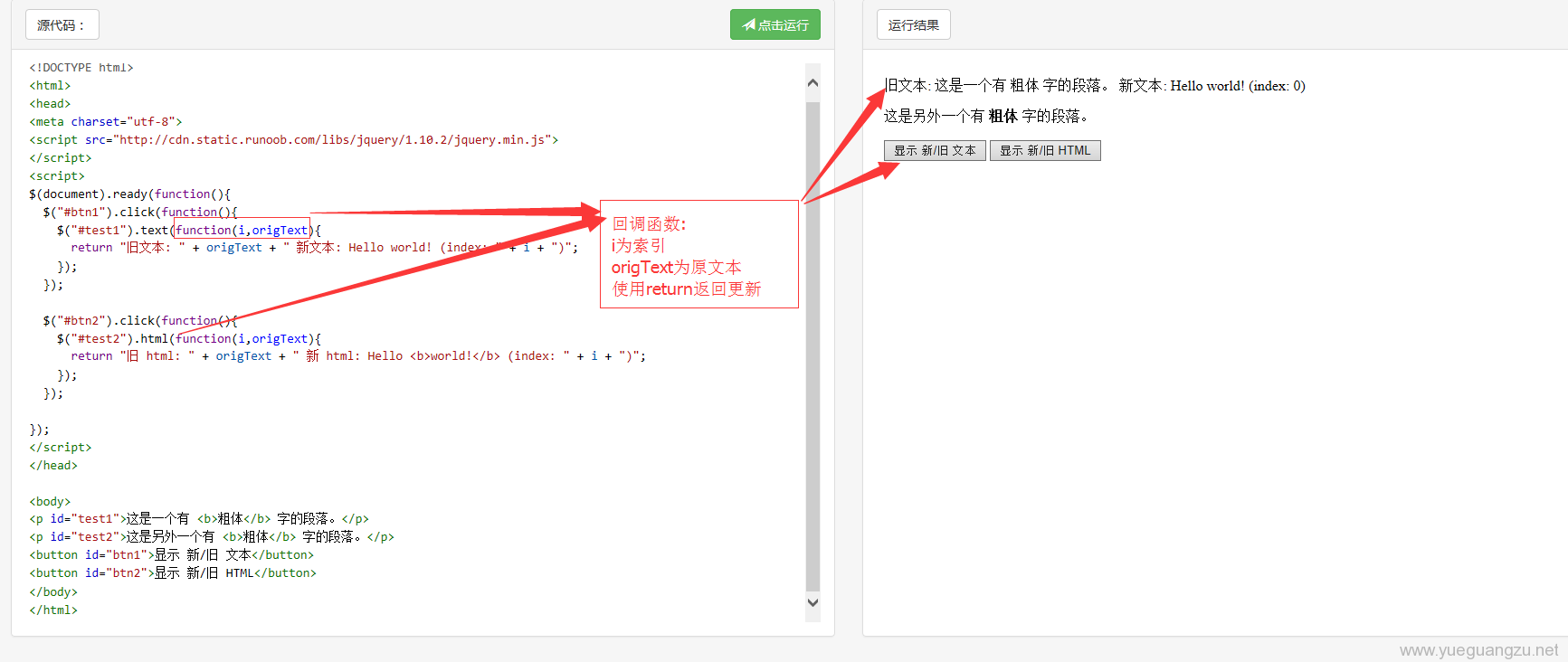
支持回调函数:

-
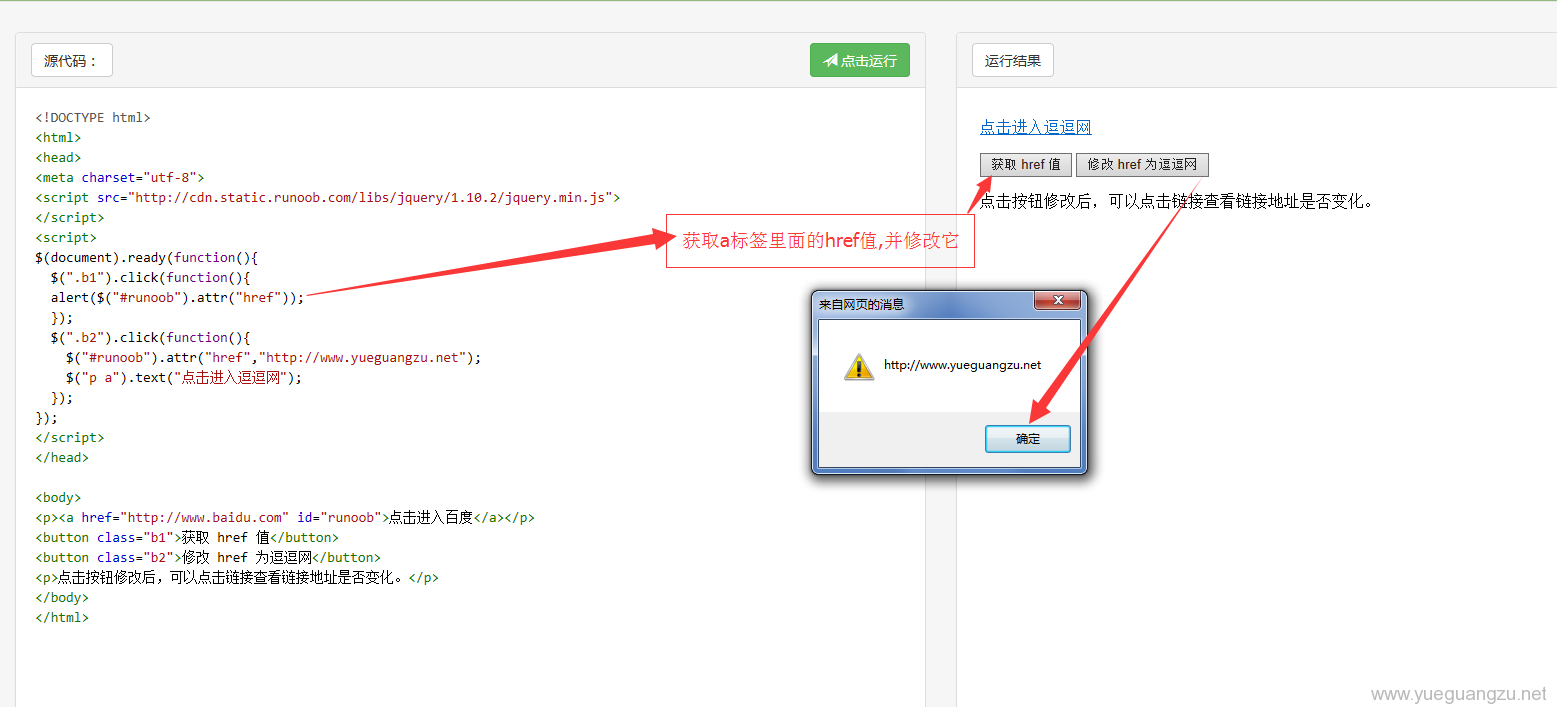
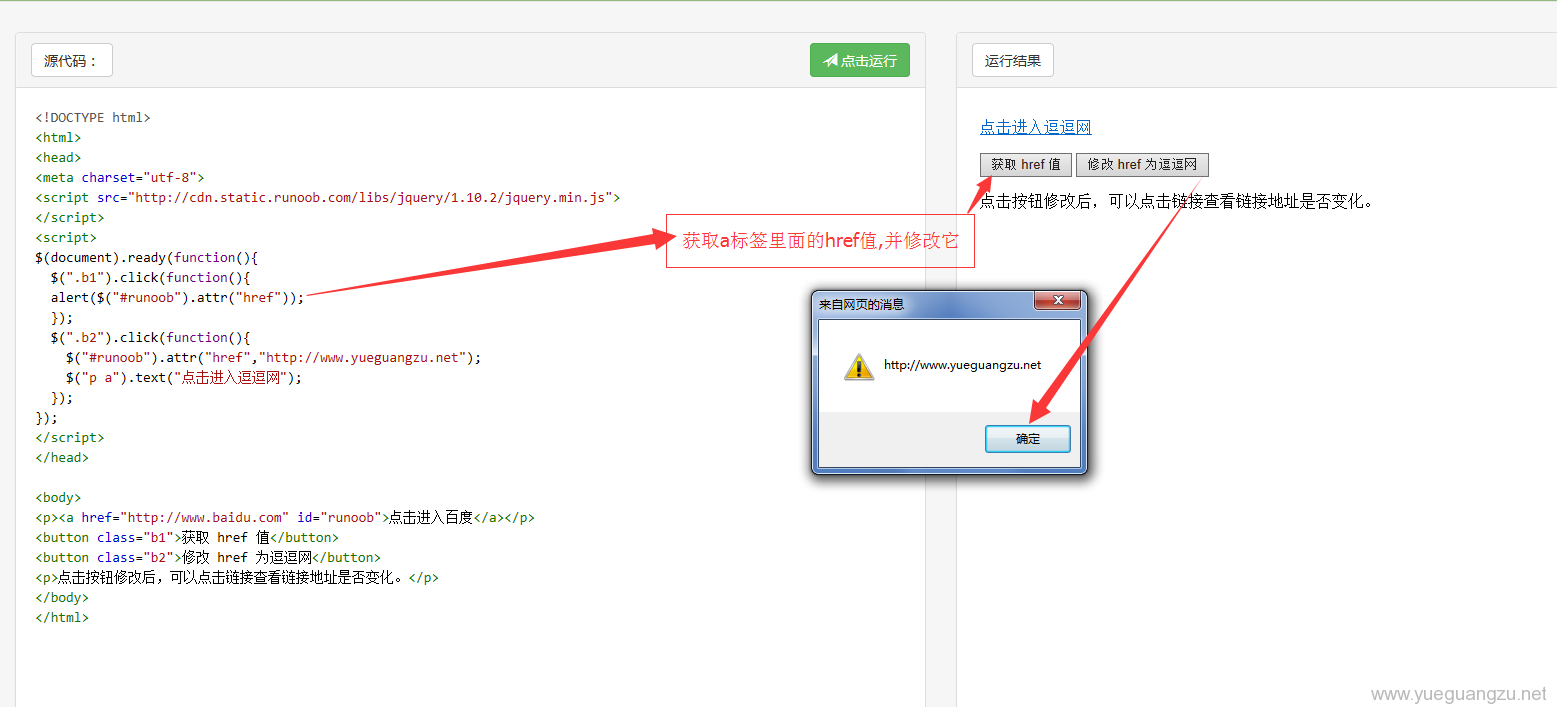
获取attr属性值并修改
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".b1").click(function(){
alert($("#runoob").attr("href"));
});
$(".b2").click(function(){
$("#runoob").attr("href","http://www.yueguangzu.net");
$("p a").text("点击进入逗逗网");
});
});
</script>
</head>
<body>
<p><a href="http://www.baidu.com" id="runoob">点击进入百度</a></p>
<button class="b1">获取 href 值</button>
<button class="b2">修改 href 为逗逗网</button>
<p>点击按钮修改后,可以点击链接查看链接地址是否变化。</p>
</body>
</html>

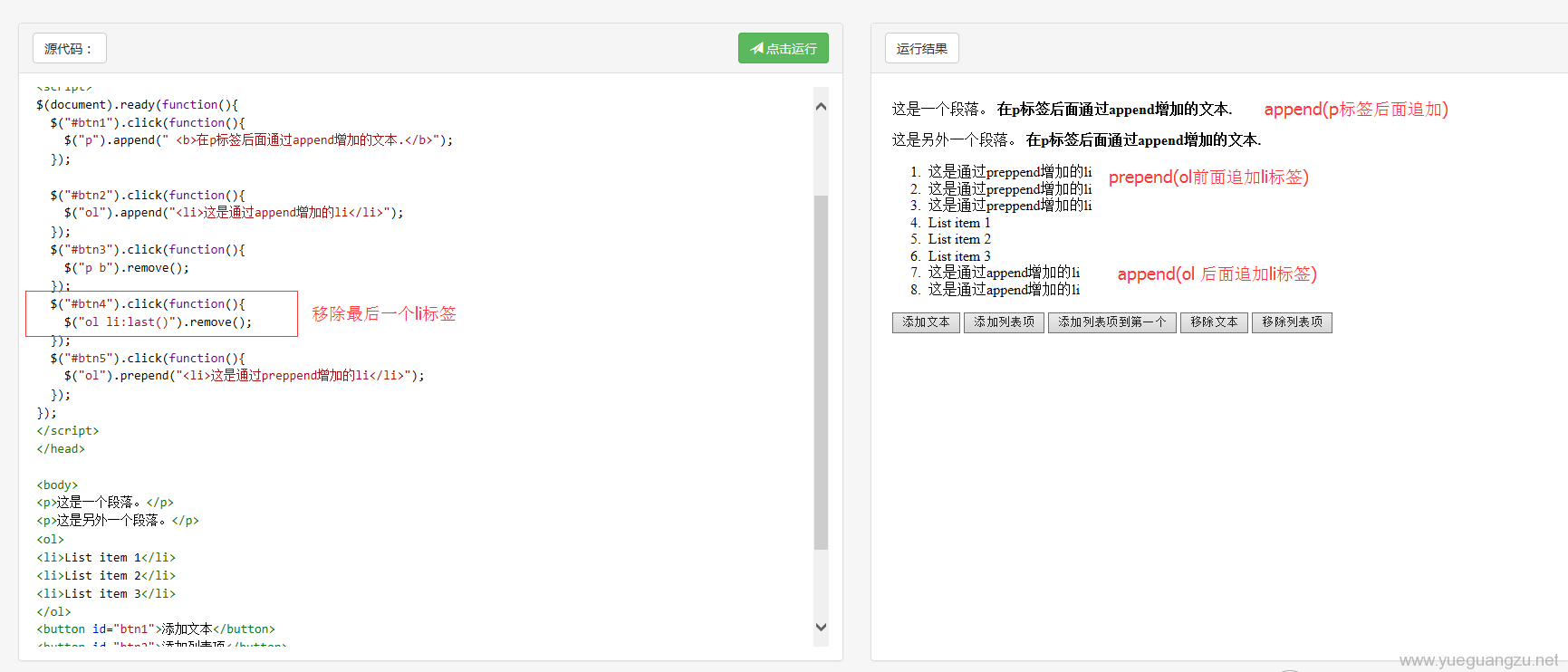
-
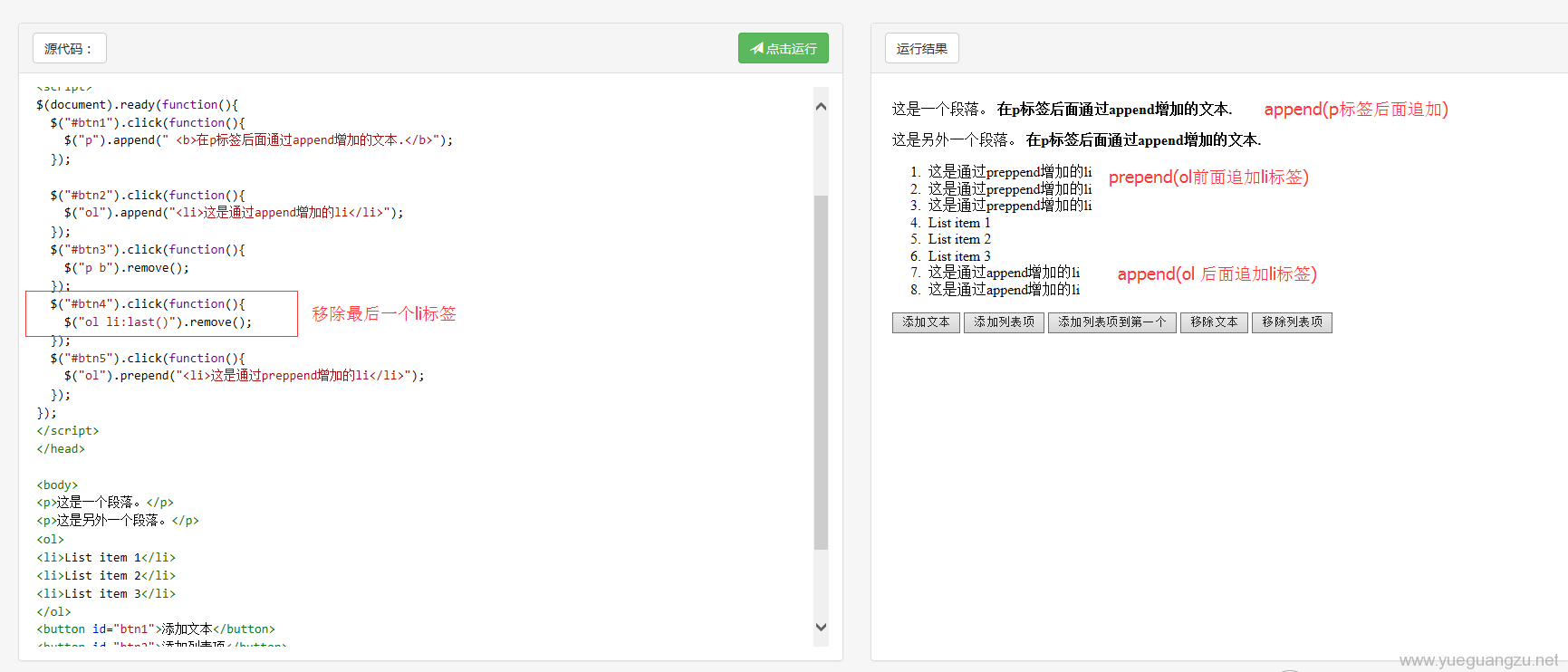
使用append,prepend,remove添加删除元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").append(" <b>在p标签后面通过append增加的文本.</b>");
});
$("#btn2").click(function(){
$("ol").append("<li>这是通过append增加的li</li>");
});
$("#btn3").click(function(){
$("p b").remove();
});
$("#btn4").click(function(){
$("ol li:last()").remove();
});
$("#btn5").click(function(){
$("ol").prepend("<li>这是通过preppend增加的li</li>");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
<button id="btn1">添加文本</button>
<button id="btn2">添加列表项</button>
<button id="btn5">添加列表项到第一个</button>
<button id="btn3">移除文本</button>
<button id="btn4">移除列表项</button>
</body>
</html>

6.jQuery DOM元素遍历
DOM元素遍历可以在DOM树中向上、向下、平行的遍历所有的DOM元素,这在开发中查找相关元素的时候特别有用
-
parent()方法:获得被选中元素的直接父元素。
-
children()方法:获取被选中元素的所有直接子元素,也可以传入参数,进行再次的过滤。
-
find()方法:获取被选中元素的所有子孙元素,可以传入参数进行过滤。
-
siblings()方法:返回所有和选中元素同级的元素,可以传入参数进行过滤。
-
next()方法:返回被选中元素的下一个同胞元素,该方法只能返回一个元素。
-
nextAll()方法:返回被选中元素的之后的所有同胞元素。
-
prev()方法:返回被选中元素之前的上一个同胞元素。
-
prevAll()方法:返回被选中元素之前的所有同胞元素。
-
first()方法:返回被选中的元素中的第一个元素。
-
last()方法:返回被选中的元素中的最后一个元素。
-
eq(index)方法:返回被选中的元素位置为index的元素。
-
filter(args)方法:返回被选中的元素中再满足args条件元素。
-
not(args)方法:通filter函数类似,只不过满足了这个条件就会被过滤掉。
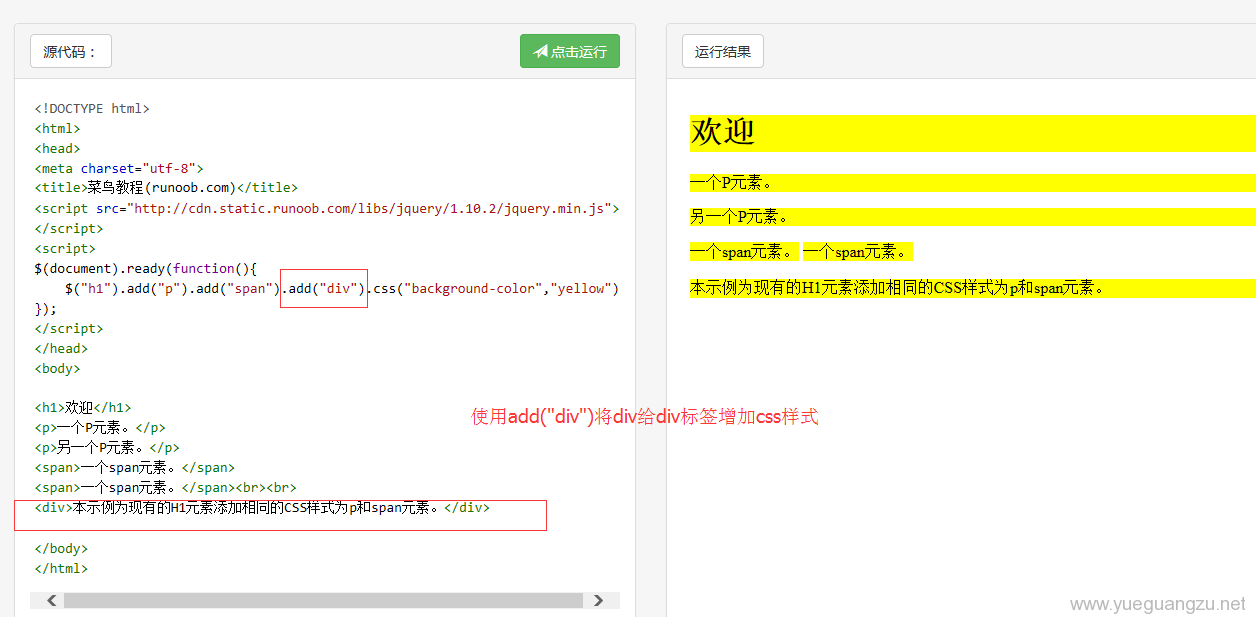
例子:
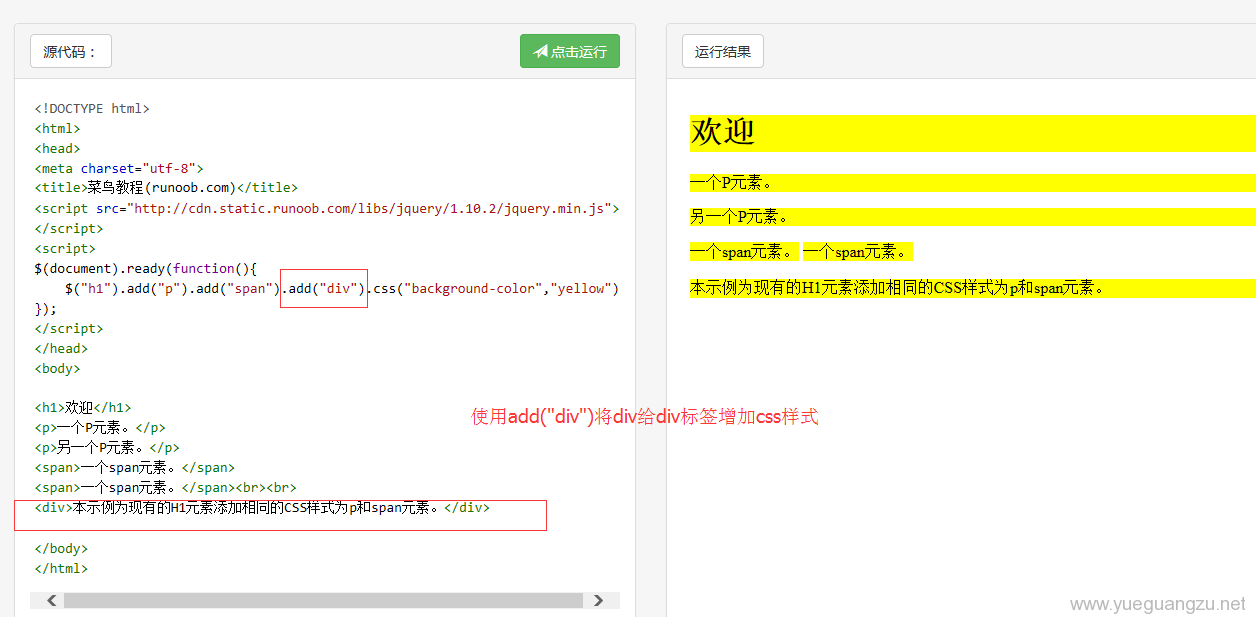
-
使用add给元素增加css样式

7.jQuery AJAX
AJAX的全称是Asynchronous JavaScript And XML.中文名是异步的Javascript和XML。简短地说,在不重载整个网页的情况下,AJAX 通过后台加载数据,并在网页上进行显示。原生js写ajax特别麻烦,而且涉及到兼容性问题,但是用jqeury可以轻松实现,而不用关心底部具体的实现细节
-
$.get(url,[params])方法:向url这个地址发送一个get请求,数据可以放在params这个参数中。
-
$.post(url,[params])方法:向url这个地址发送一个post请求,数据可以放在params这个参数中。
-
$.ajax(url,[params])方法:以上两个方法的底层实现。
例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery使用get获取逗逗网数据</title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
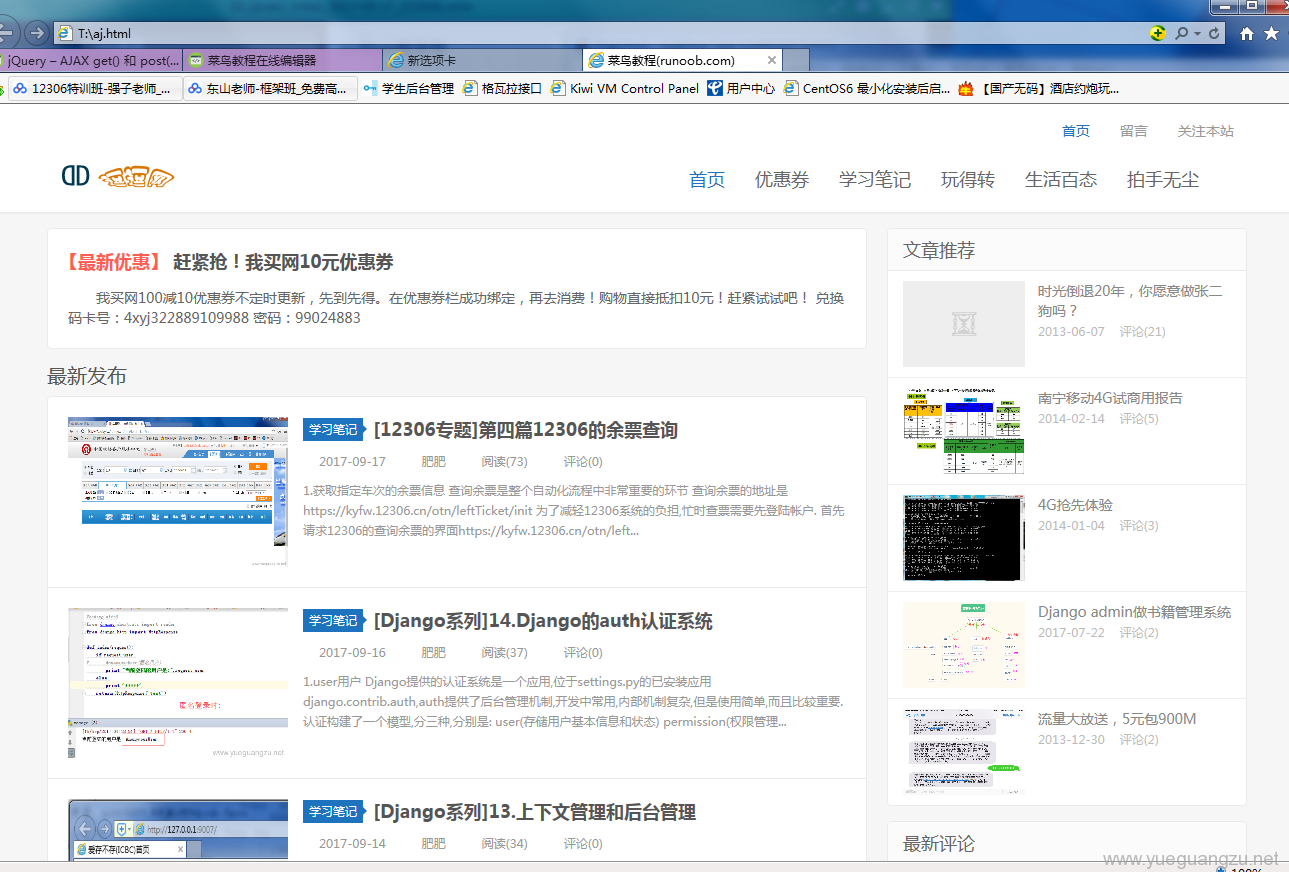
$.get("http://www.yueguangzu.net",function(data,status){
$("body").html(data);
});
});
});
</script>
</head>
<body>
<button>发送一个 HTTP GET 请求并获取返回结果</button>
</body>
</html>


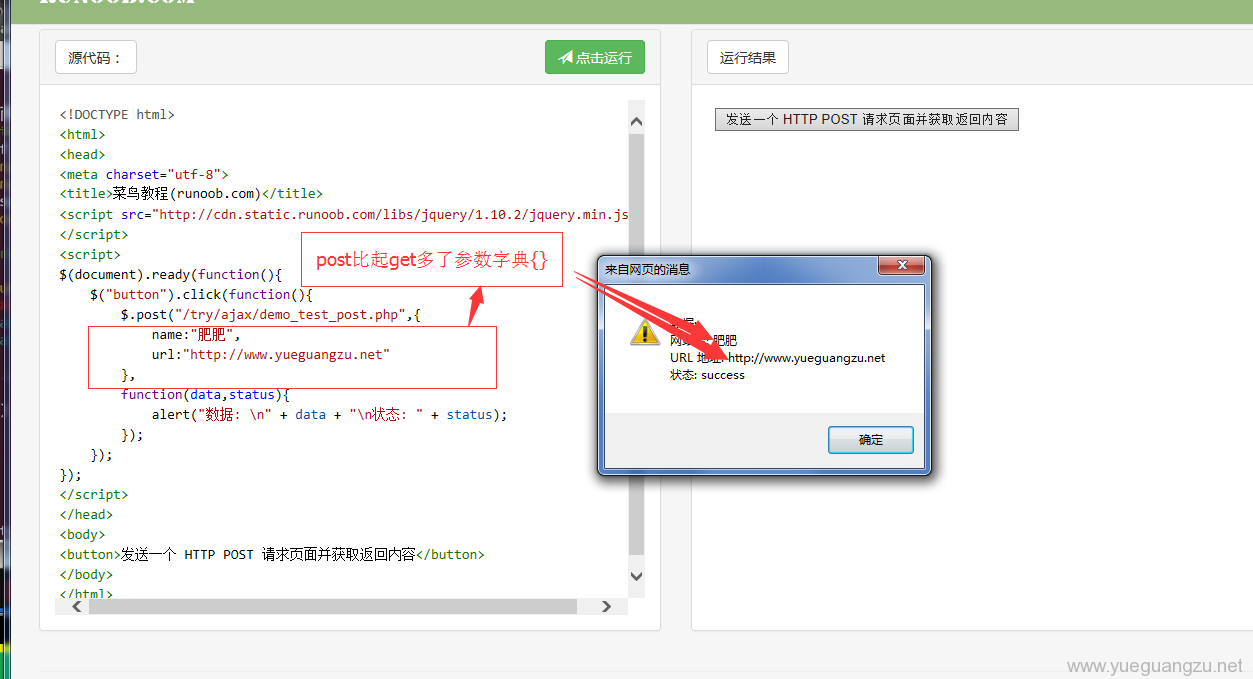
-
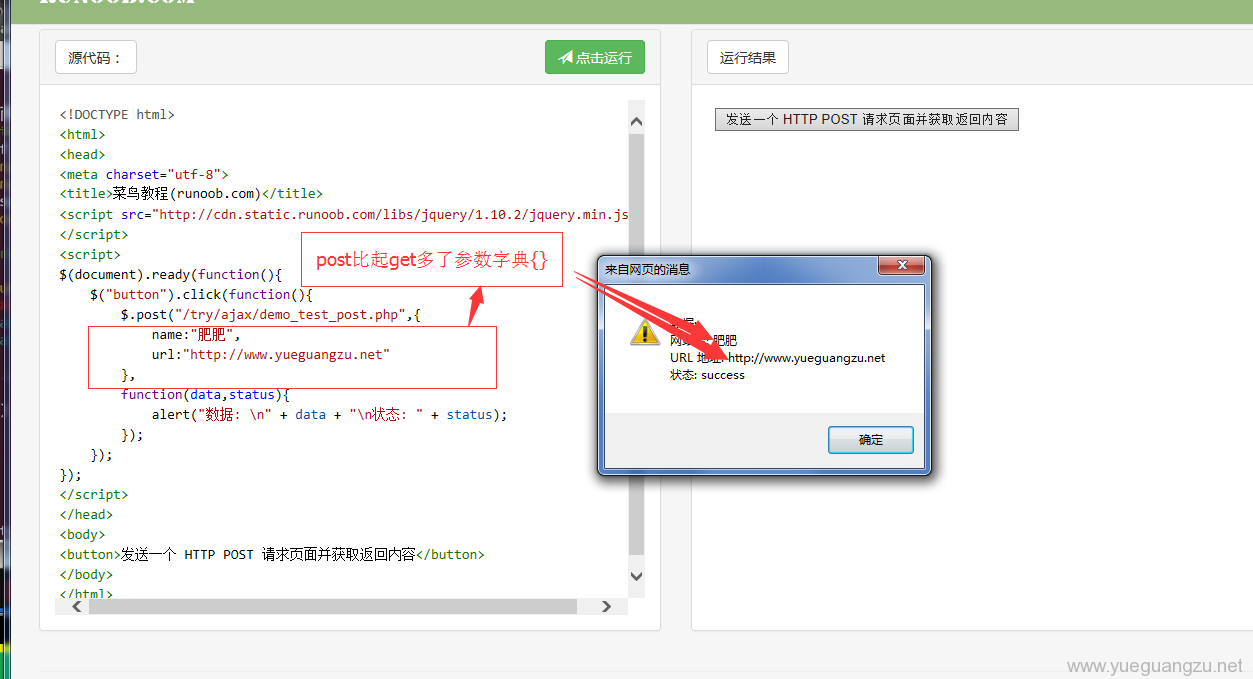
post方法

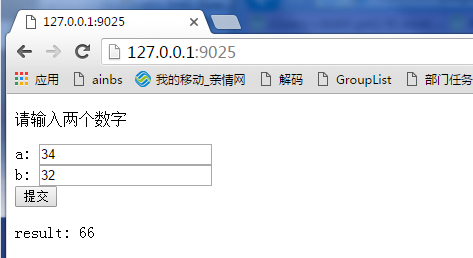
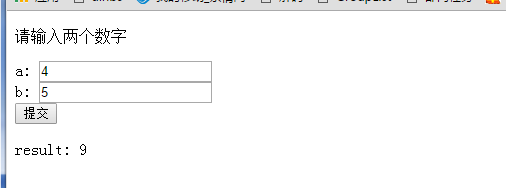
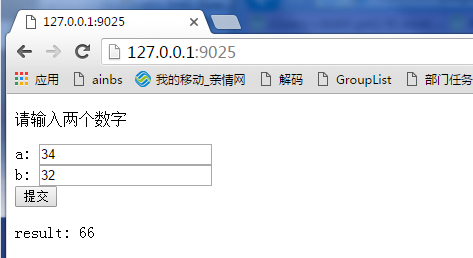
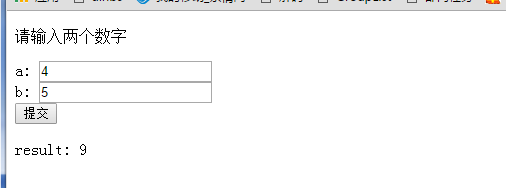
输入2个数字,使用get方法局部更新
<!DOCTYPE html>
<html>
<head>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script>
$("document").ready(function(){
$("#button").click(function() {
var a=$("#a").val();
var b=$("#b").val();
$.get("/add/",{"a":a,"b":b}, function (data) {
$("span").text(data);
});
});
});
</script>
</head>
<body>
<p>请输入两个数字</p>
a: <input id="a" type="text" name="a"> <br>
b: <input id="b" type="text" name="b"> <br>
<button type="button" id="button">提交</button>
<p>result: <span></span></p>
</body>
</html>
def index(request):
return render(request, 'index.html')
def add(request):
a = request.GET['a']
b = request.GET['b']
a = int(a)
b = int(b)
return HttpResponse(str(a + b))

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="Keywords" content=""/>
<meta name="description" content="" />
<title>ajax</title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function() {
var a=$("#a").val();
var b=$("#b").val();
$.ajax({
url:"http://127.0.0.1:9025/add/",
method:"get",
data:{"a":a,"b":b},
success:function(ret){$("#result").html(ret);}
});
});
});
</script>
</head>
<body>
<p>请输入两个数字</p>
a: <input id="a" type="text" name="a"> <br>
b: <input id="b" type="text" name="b"> <br>
<button type="button" id="button">提交</button>
<p>result: <span id="result"></span></p>
</body>
</html>

8.jQuery 其他
-
each方法:遍历jquery元素集。
-
index():返回当前被选中元素在所有同级元素中的索引值。
-
get():返回当前jquery元素的原生DOM元素。
总结
jQuery是一个开源的函数库,有效的了不同浏览器之间的兼容性,让你专心编写逻辑代码,而不要浪费时间在处理兼容性的问题上。目标就是让开发者写得更少,做得更多!请务必学好.
未经允许不得转载:http://www.yueguangzu.net
逗逗网 »
学jQuery看这篇就够了












 逗逗网
逗逗网






最新评论