1.表单
表单是HTML中用于提交数据给服务器的一个标签,所有的表单元素(input/textarea/button…)都要放在form标签当中.然后有以下参数:
1. form的method参数用于设置表单的提交方式,默认使用POST.
2. action用于设置表单的提交url,如果不写或者保持空字符串,那么将使用当前的URL.
1.1 GET和POST:
-
1.GET:GET如其名,是从服务器获取数据,不会更改服务器的状态和数据,在URL中携带参数发送给服务器。
-
2.POST则是将一定量的数据发送给服务器,一般会更改服务器的数据。
-
3.POST方法的参数不能在URL当中看到,他是通过body参数传递给服务器的,所以相对GET方法直接能在URL当中看到传递的参数,显得更加安全一些.当然,也不能简单的判定POST方法比GET方法更安全,要使网站保持安全,需要做更多的安全处理.
十贱出真汁
一.用HTML表单实现一个简单的加法运算,要求输入a,b,通过表单提交返回求和结果
创建一个tools的应用,tools/views.py下定义2个视图函数index和add.
-
index是接受get请求,并返回用户一个表单,通过表单get方式提交
-
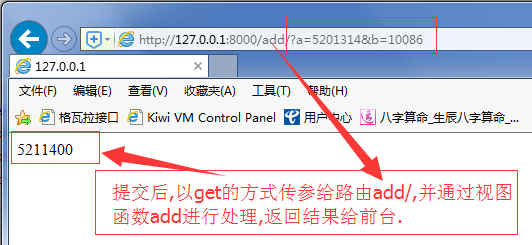
add函数是对index的地址的get参数进行接收,并完成加法运算,返回给前台
from __future__ import unicode_literals
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return render(request, 'index.html')
def add(request):
a = request.GET['a']
b = request.GET['b']
a = int(a)
b = int(b)
return HttpResponse(str(a+b))
网页模板index.html
#tools/index.html 前端模板
<html>
<body>
<p>请输入两个数字</p>
<form action="/add/" method="get">
a: <input type="text" name="a"> <br>
b: <input type="text" name="b"> <br>
<input type="submit" value="提交">
</form>
</body>
</html>
简单的2个路由
from django.conf.urls import url
from django.contrib import admin
from tools import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^$',views.index),
url(r'^add/$',views.add),
]
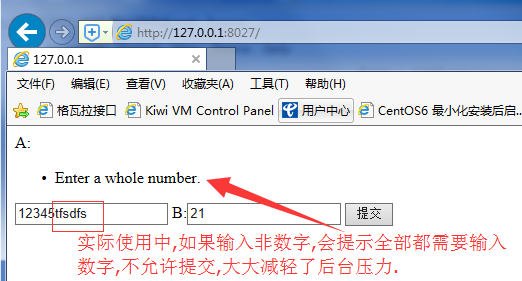
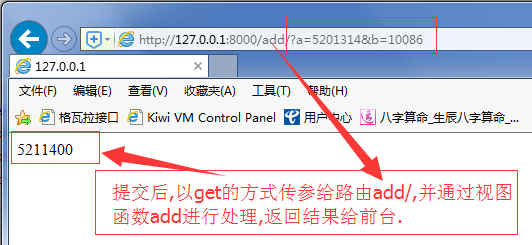
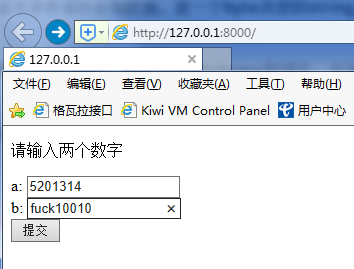
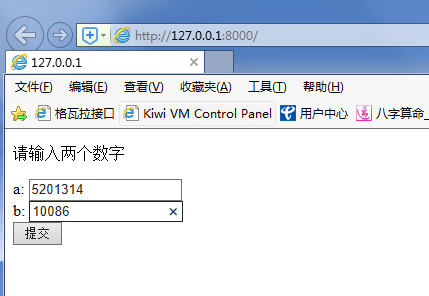
演示效果


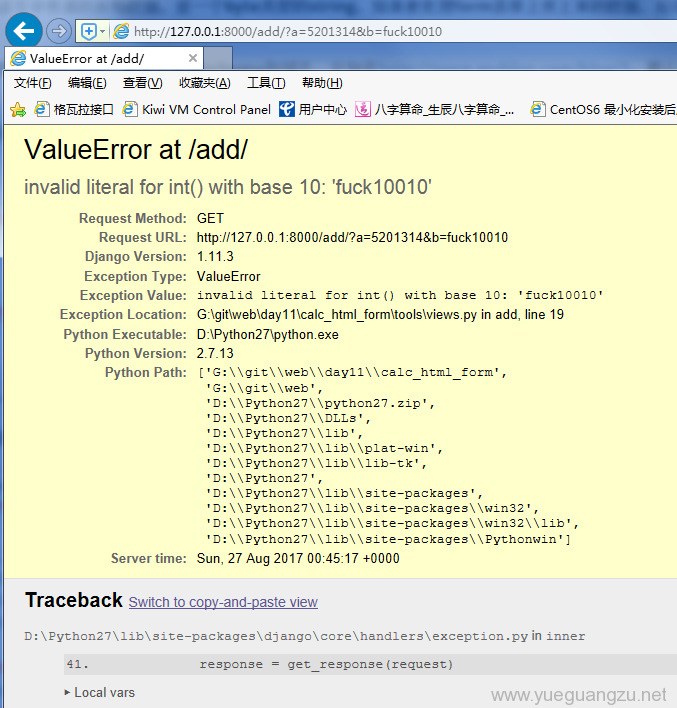
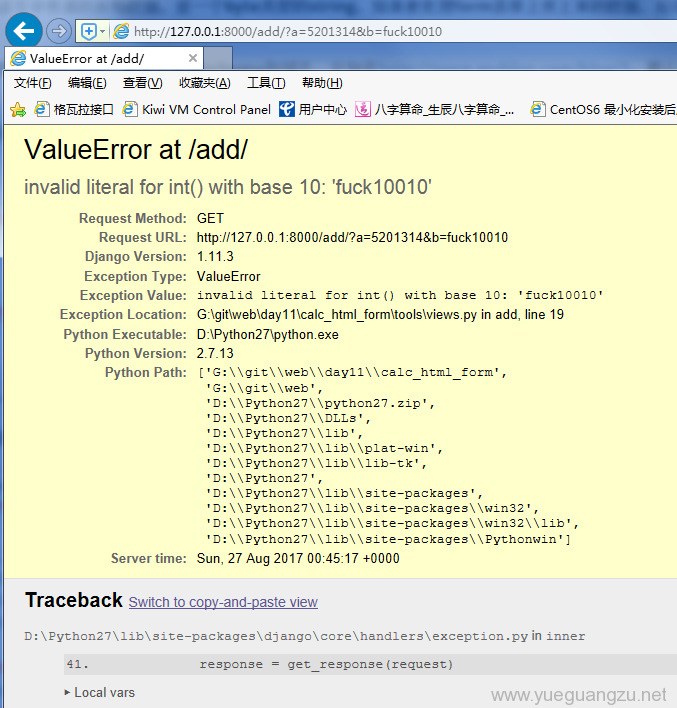
但是这种方式也存在弊端,如果前台不老老实实的传入数字,那么就会报错.这个错误来自于视图函数int()类型转换报错.


有没有一种办法时,前台传进来之前,如果不是合法的数据,就直接拒绝不让传入后台呢?Of course!
二.使用Django内置form来实现.
要使用Django的form,需要在django的应用tools下面新增一个文件,forms.py,目录树结构如下
ddc@SERVER:~/djcode/calc$ tree tools
── tools
├── admin.py
├── admin.pyc
├── apps.py
├── forms.py
├── forms.pyc
├── __init__.py
├── __init__.pyc
├── migrations
│ ├── __init__.py
│ └── __init__.pyc
├── models.py
├── models.pyc
├── templates
│ └── index.html
├── tests.py
├── views.py
└── views.pyc
forms的本质同models一样,是一个类,我们需要使用的时候,只需要集成forms.Form这个类即可
from django import forms
class AddForm(forms.Form):
a = forms.IntegerField()
b = forms.IntegerField()
views视图函数,只需要定义一个index,就能实现上述功能.使用django内置表单跟使用models一样,需要从应用目录导入模块AddForm
from __future__ import unicode_literals
from django.shortcuts import render
from django.http import HttpResponse
from .forms import AddForm
def index(request):
if request.method == 'POST':
print "request POST data: ",request
form = AddForm(request.POST)
if form.is_valid():
a = form.cleaned_data['a']
b = form.cleaned_data['b']
return HttpResponse(str(int(a) + int(b)))
else:
form = AddForm()
return render(request, 'index.html', {'form': form})
这里模板用{{form}}变量接收前台传过来的django内置表单,并使用input submit标签,提交数据到当前页面.
<!DOCTYPE html>
<html>
<body>
<form method="post">
{# 安全有关的标签#}
{% csrf_token%}
{# form会被Form类型的对象赋值#}
{{form}}
<input type="submit" value="提交">
</form>
</body>
</html>
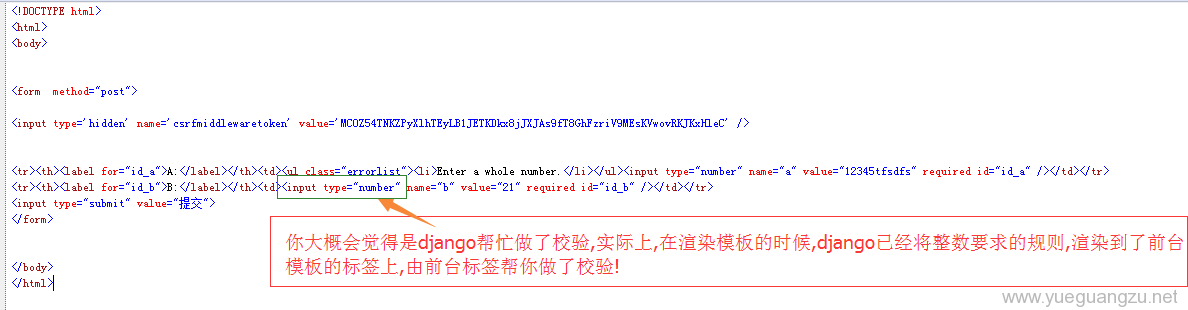
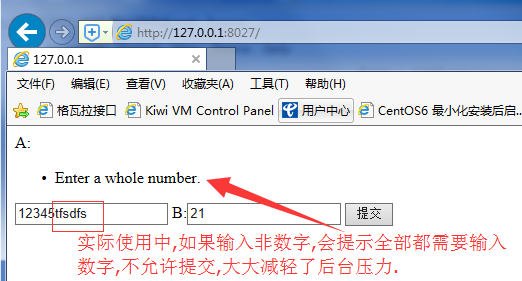
演示效果

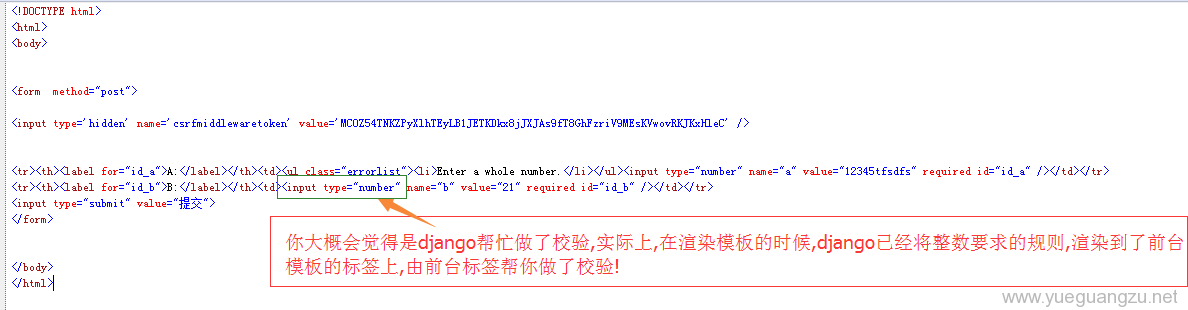
查看实际的源代码

所以django的form表单在性价比上,还是很有优势的.
2.表单后面的request和response
2.1 HttpRequest:
-
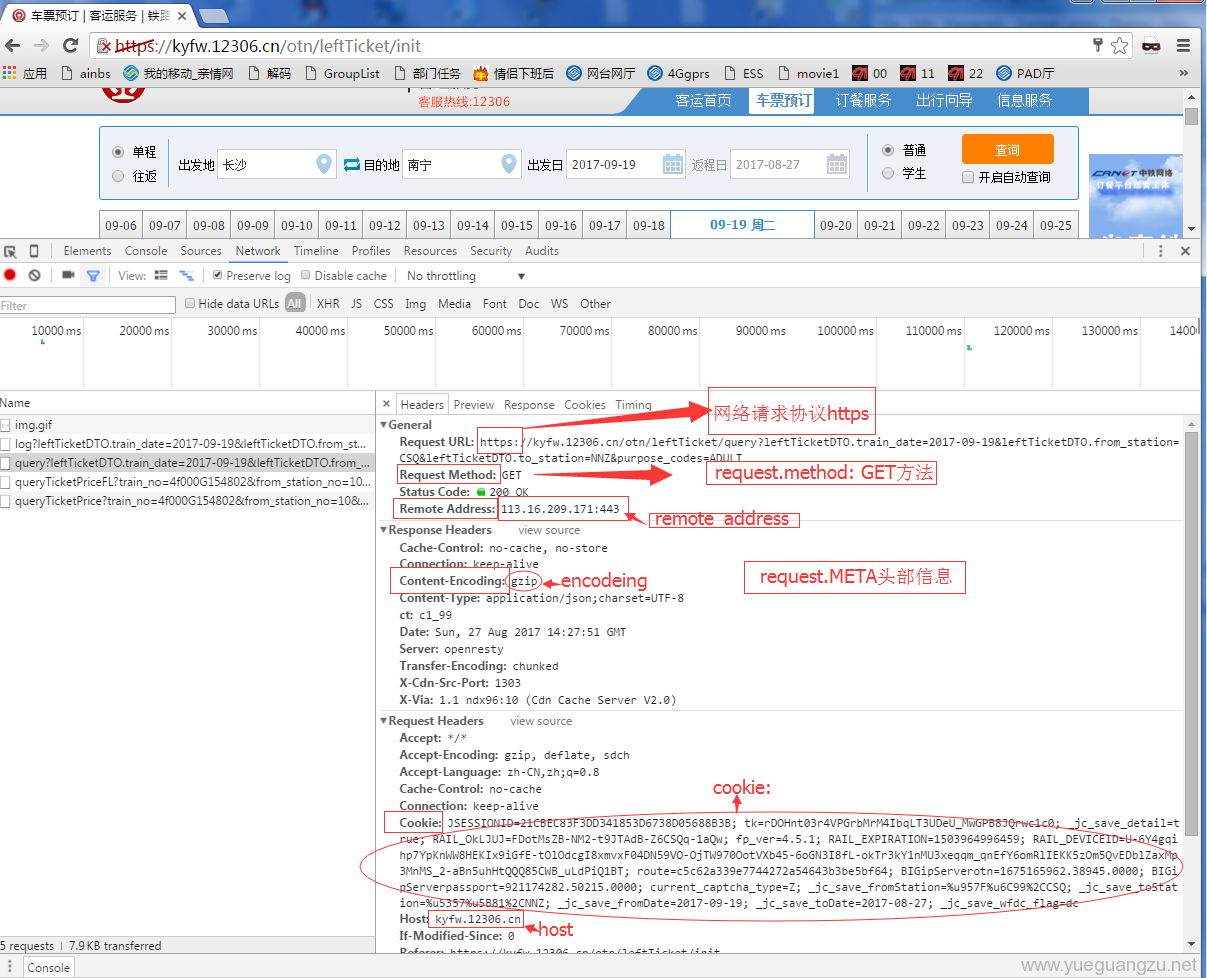
1.request.scheme:网络请求的协议,一般是http和https
-
2.request.body:http请求中传递的原始数据,是一个byte类型的string,如果要处理form表单上传上来的数据,应该使用request.POST,这个处理得比较好。
-
-
4.request.method:当前这个请求访问方法,一般为GET和POST,例如可以通过以下方式进行判断:
request.GET
一个QueryDict的类字典类型的对象,可以通过访问字典的方式进行访问里面的值,里面的值是通过GET请求传递进来的参数。
request.POST
同request.GET,但是是保存了通过POST请求传递上来的参数。注意,这个POST里面不包含上传的文件信息。如果要访问上传的文件,请使用request.FILES。
5.request.COOKIES:一个字典类型,包含了所有的cookie信息,key和value都是字符串。
6.request.META:存储所有请求的头部信息。
META是一个标准的Python字典,包含所有可能的 HTTP 头.
可用的 header 依赖客户机和服务器,下面是某些可能的值:
CONTENT_LENGTH
CONTENT_TYPE
HTTP_ACCEPT_ENCODING
HTTP_ACCEPT_LANGUAGE
HTTP_REFERER
引用页,如果有的话
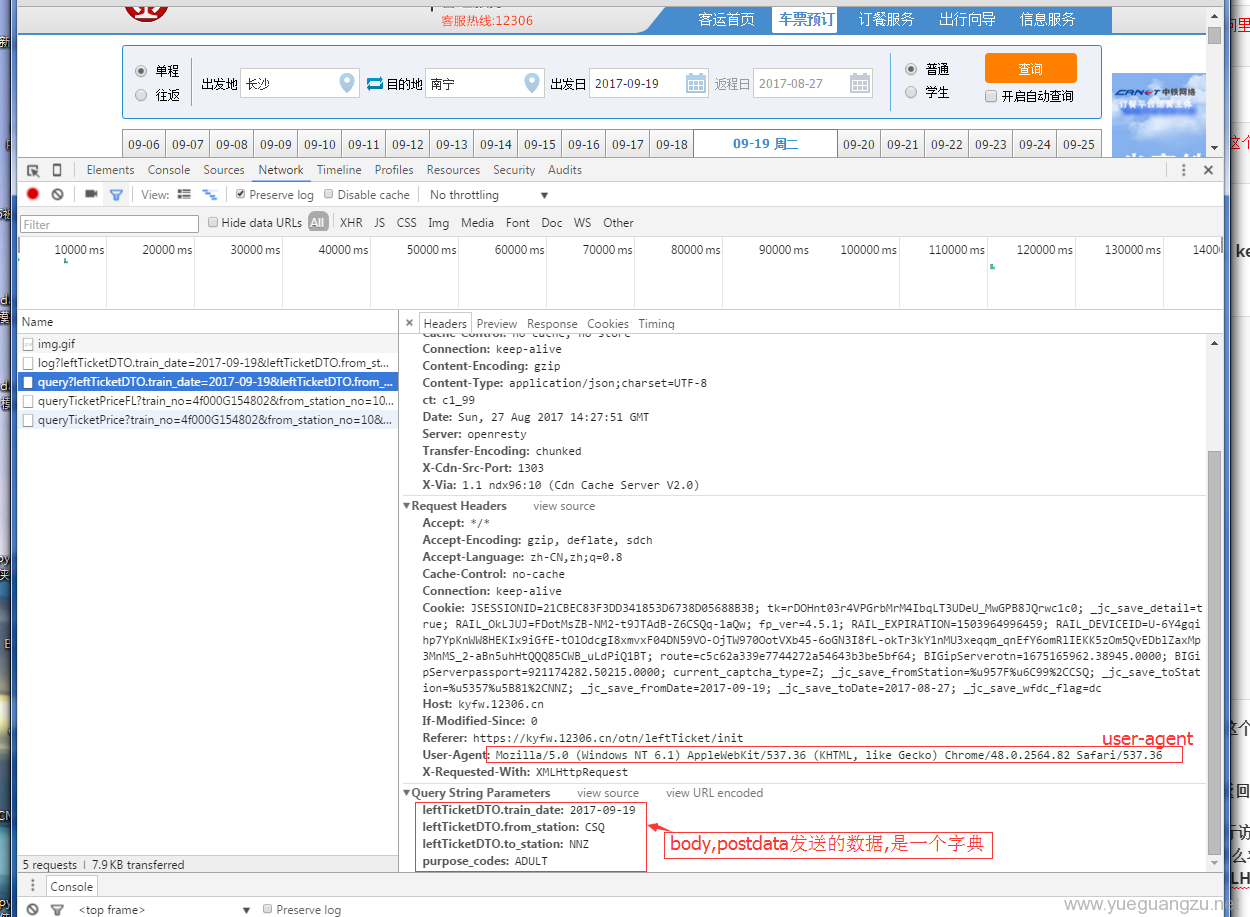
HTTP_USER_AGENT 客户机用户代理字符串
QUERY_STRING
查询字符串,单一的未解析的字符串
REMOTE_ADDR 客户机IP地址
REMOTE_HOST 客户机hostname
REQUEST_METHOD 请求方式,比如 GET 或 POST
SERVER_NAME 服务器 hostname
SERVER_PORT 服务器端口
-
7.request.session:返回一个QueryDict的类字典类型的集合,这个属性要有效,必须添加SessionMiddleware这个中间件。
-
8.request.is_secure():如果是HTTPS的,那么返回True,否则返回False
-
9. request.is_ajax():这个请求是否是通过XMLHttpRequest进行访问的。他的实现原理就是去request.META中查找HTTP_X_REQUESTED_WITH,如果是XMLHttpRequest,那么将返回True,否则返回False。一般在第三方库如jQuery中使用ajax方法都设置了这个值,如果自己手动写XMLHttpRequest,那么需要自己添加这个header,is_ajax这个方法才能生效。
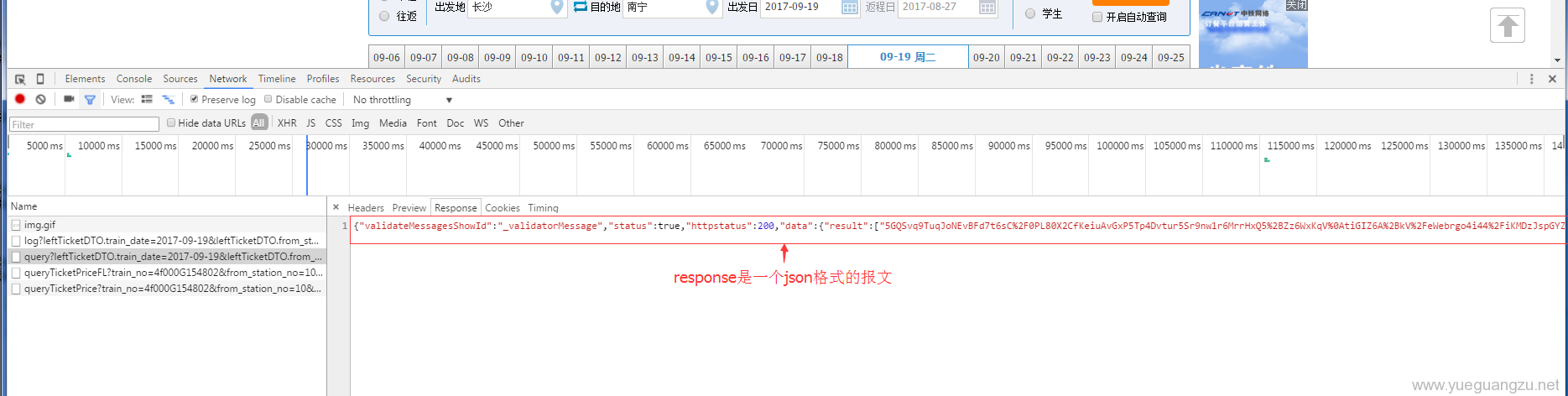
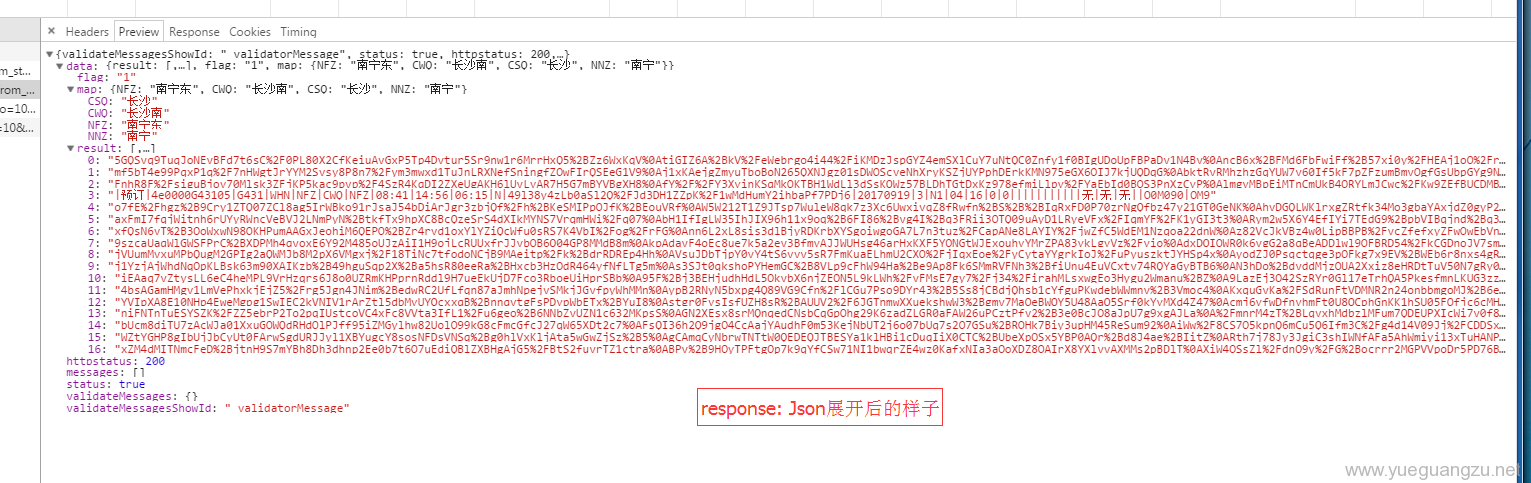
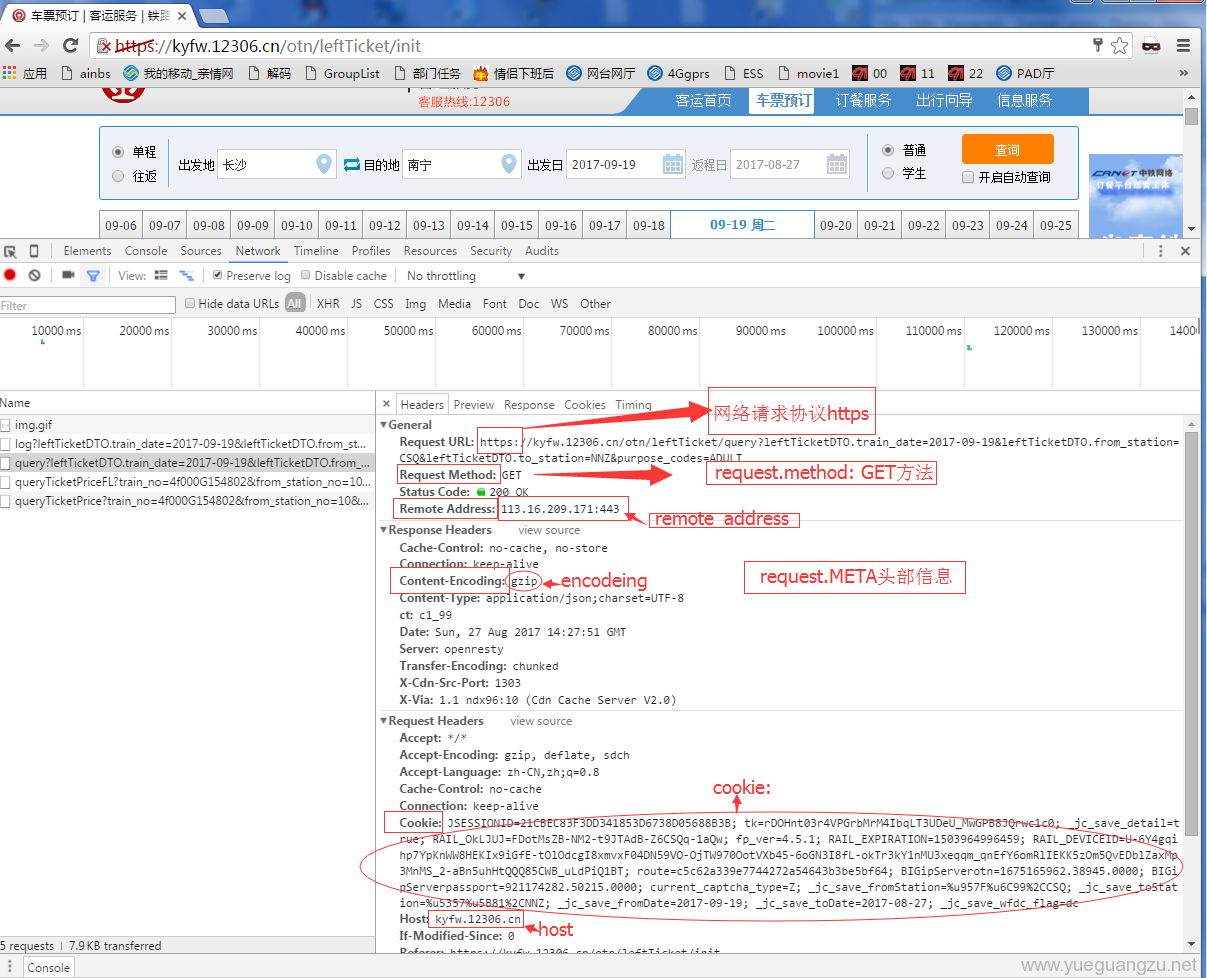
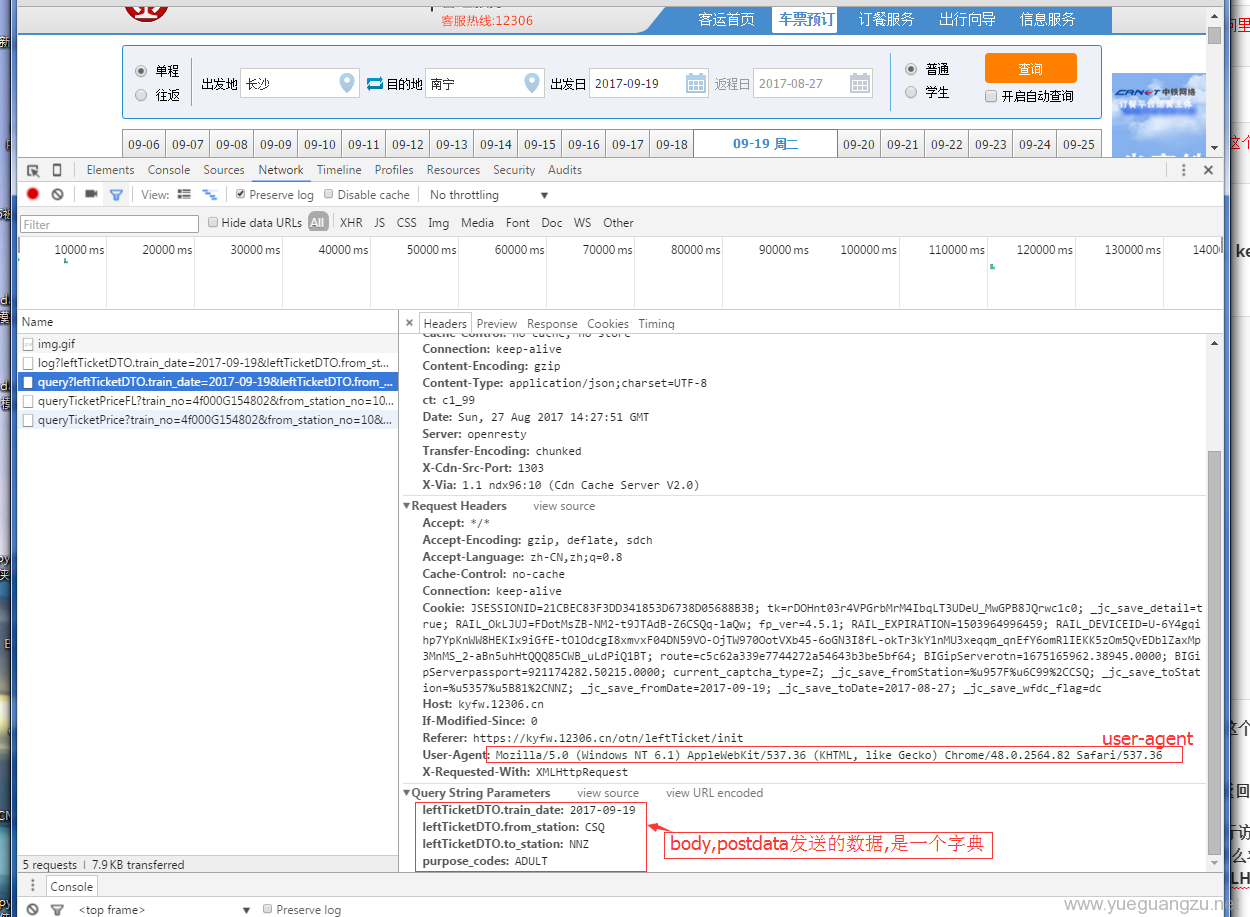
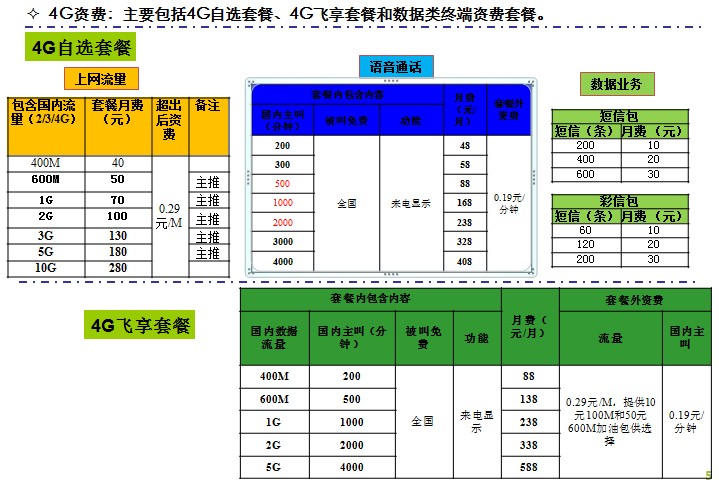
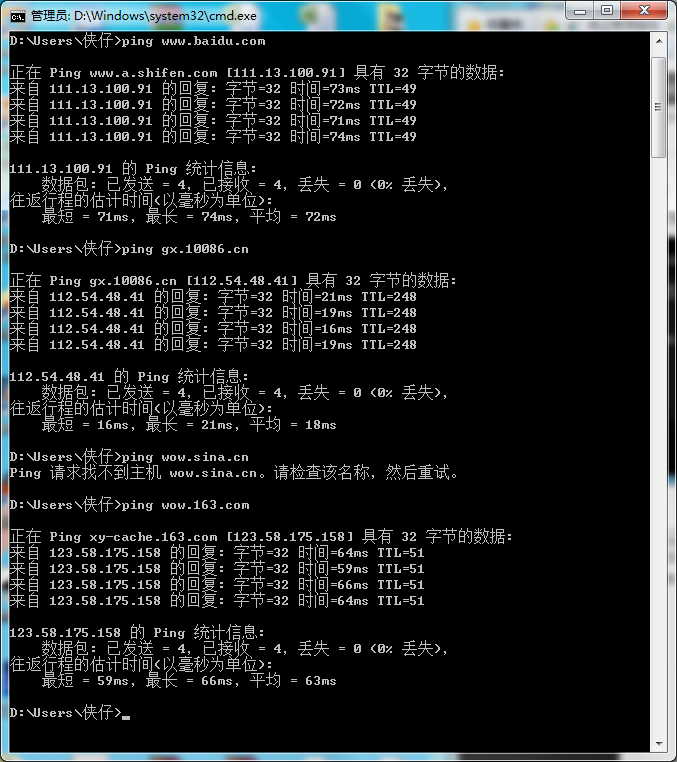
以12306为例:模拟发送一个长沙-南宁的 查询余票的报文


2.2 HttpResponse对象:
-
1.ttpResponse.__init__(content=’’,content_type=None,status=200,reason=None,charset=None)构造方法:
content:代表要发送给客户端的内容。
content_type:代表发送给客户端的内容类型,默认是“text/html;charset=utf-8”。
charset:响应体的编码,如果没有指定,则会使用content_type中设置的charset。
-
2.set_cookie(key,value=’’,max_age=None,expires=None,path=’/’,domain=None,secure=None,httponly=False)设置cookie的方法。
key:cookie的key。
value:cookie的value。
max_age:cookie最大的过期时间。
expires:cookie的过期时间和日期。
path:针对哪个目录下有效果。
domain:域名,如果你想跨域使用cookie,必须设置这个值,比如domain=”.lawrence.com”,那么www.lawrence.com和blogs.lawrence.com和calendars.lawrence.com都可以访问到这个cookie。
httponly:如果设置为True,客户端的js代码将不能访问到cookie。
-
3.delete_cookie(key,path=’/’,domain=None):删除cookie。
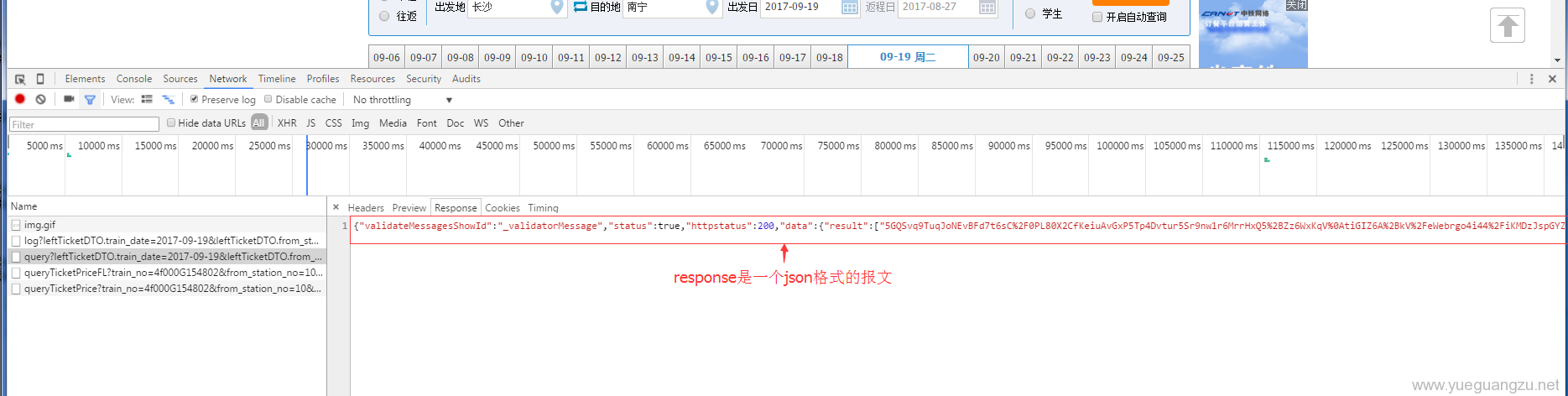
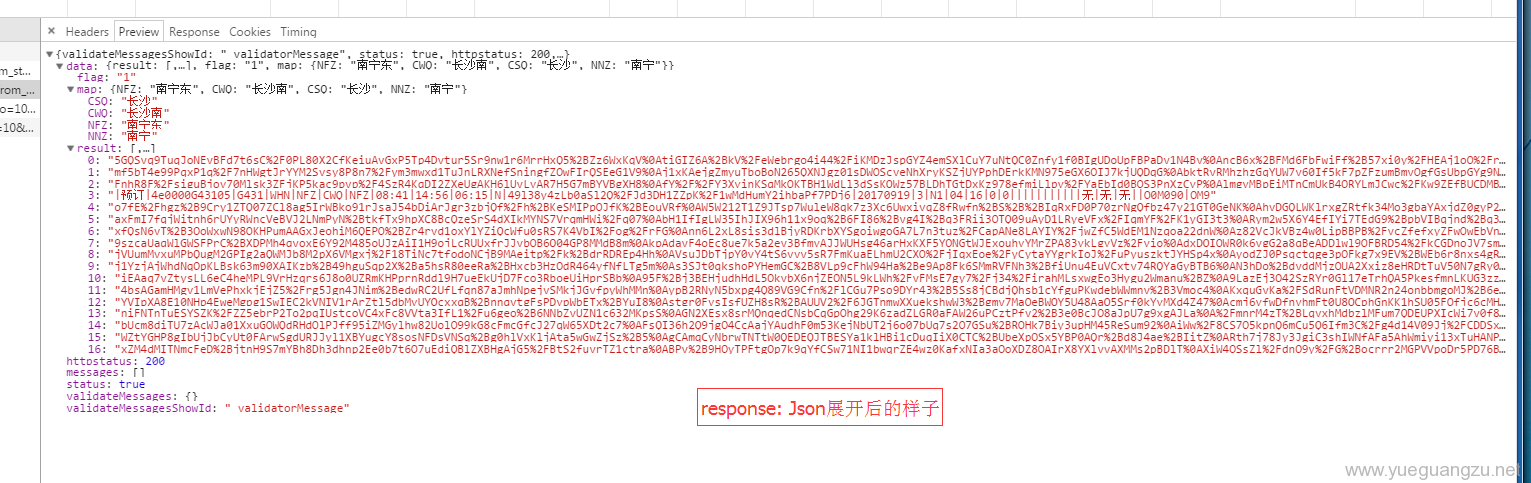
接收到的response报文情况


总结
表单和HttpRequst都是本节课的重点内容,请熟悉掌握.
未经允许不得转载:http://www.yueguangzu.net
逗逗网 »
[Django系列]9.表单,request和response








 逗逗网
逗逗网







最新评论